Flash CS6でHTML5のCanvasを書き出す方法

HTML5のCanvasではCanvas以外のHTML要素とCSSだけではできないような、
複雑な効果を使ったアニメーションのビジュアルなども、Canvasに対応したブラウザであれば表示することができるというメリットがありますが、
それを実現するためには、高度なJavaScriptや画像処理の知識が必要であったりして、
実際に制作するには若干ハードルが高かったり、
制作のために多くのコードを書かなければならなかったりといった問題があります。
CanvasなどのHTML5の技術をより扱いやすくするためのJavaScriptのライブラリの一つに、
Adobeの制作したCreateJSがありますが、
FlashのCS6ではFlash上で制作したアニメーションなどを、
CreateJSを使ったHTML5の形式で書き出す拡張機能があります。
さらにFlash CCでは、拡張機能ではなく、HTML5での書き出しを前提とした制作も可能になっているようです。
この機能を使えば、Flashを通してより簡単にCanvasアニメーション等を制作することができます。
今回はこのFlash CS6で、実際にCanvasアニメーションを作ってみました。
↓作ってみたもの
方法
1.Flash CS6に「Toolkit for CreateJS」が入っているか確認する。
Flash CS6を最新の状態にアップデートしていれば、今回のHTML5の書き出しに必要な
「Toolkit for CreateJS」という拡張機能が入っているはずなのですが、
入っていない場合は↓こちらよりダウンロードして拡張機能をインストールする必要があります。
Flash Professional Toolkit for CreateJSの使用
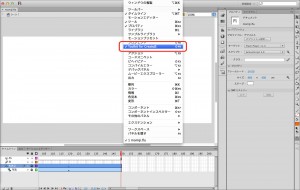
「ウィンドウ」>「Toolkit for CreateJS」
2.Flashアニメーションの制作
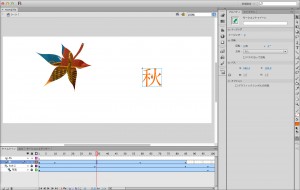
Flash CS6でモーショントゥイーンやActionScript3などを駆使してFlashアニメーションを制作します。
今回DEMOで作ってみたのは、Canvasでないと再現が困難になる、パスのマスクを使ったアニメーションです。
3.「Toolkit for CreateJS」でHTML5を書き出し
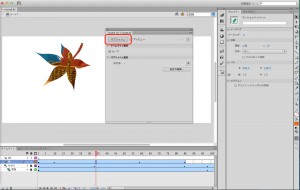
「ウィンドウ」>「Toolkit for CreateJS」でToolkit for CreateJSを開き、
パブリッシュをクリックして書き出します。
これで書き出しは完了です。
Toolkit for CreateJS似寄る書き出しでは「ぼかし」などのフィルターに対応していなかったり、
半透明のマスクはActionScript3を理解していなければ制作ができなかったりするなど、新たな壁も見つかりましたが、
Canvas制作への道が少し開けたような気がします。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE