CSSの優先順位をチェックできるツール&CSS3のブラウザサポート表

以前、CSSの優先順位についての記事を書いたのですが、
初級者は意外と理解してない(?)CSSの優先順位について | スターフィールド株式会社
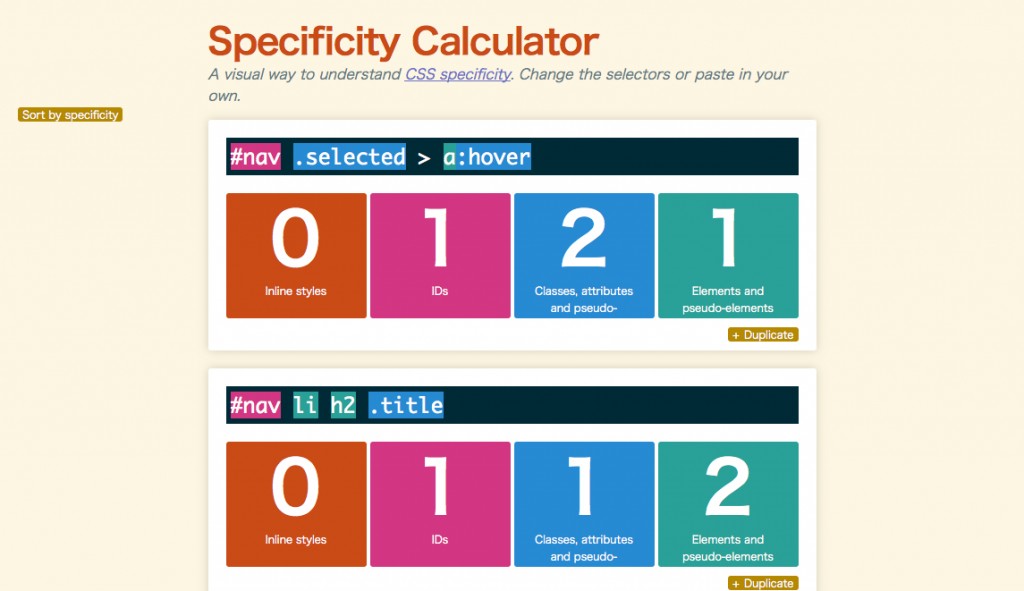
その順位をチェックできるツールがありました。
ポイント制になっておりわかりやすくなっています。

「+Duplicate」で比べたいセレクタを追加し、左上にある「Sort by specificity」を押すと、高い順に並べてくれます。
CSS3のブラウザサポート表
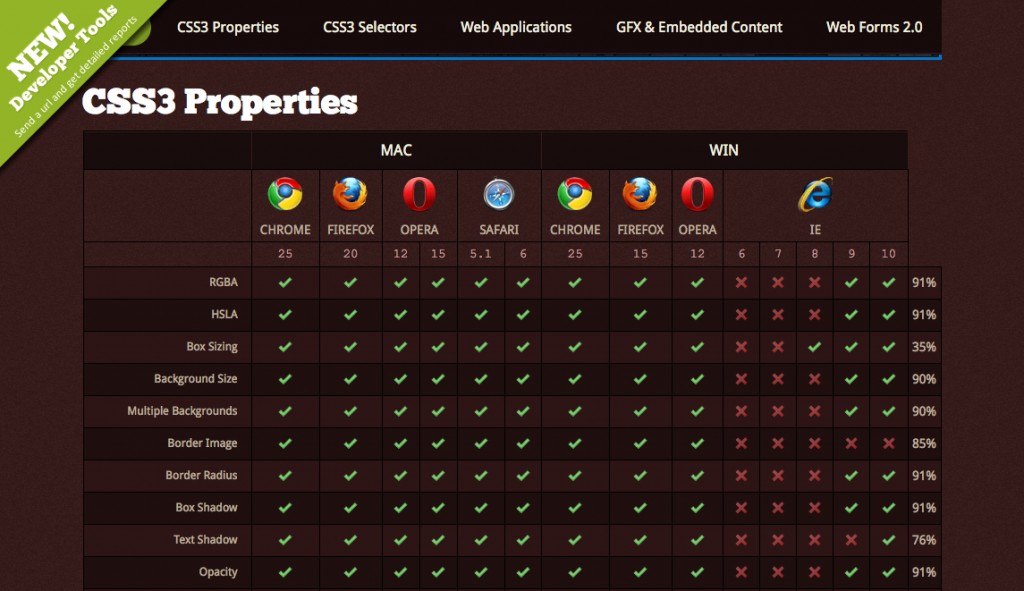
HTML5 & CSS3 Web Design

各css3がどのブラウザに対応しているかを表にしているサイトです。わかりやすいですね!
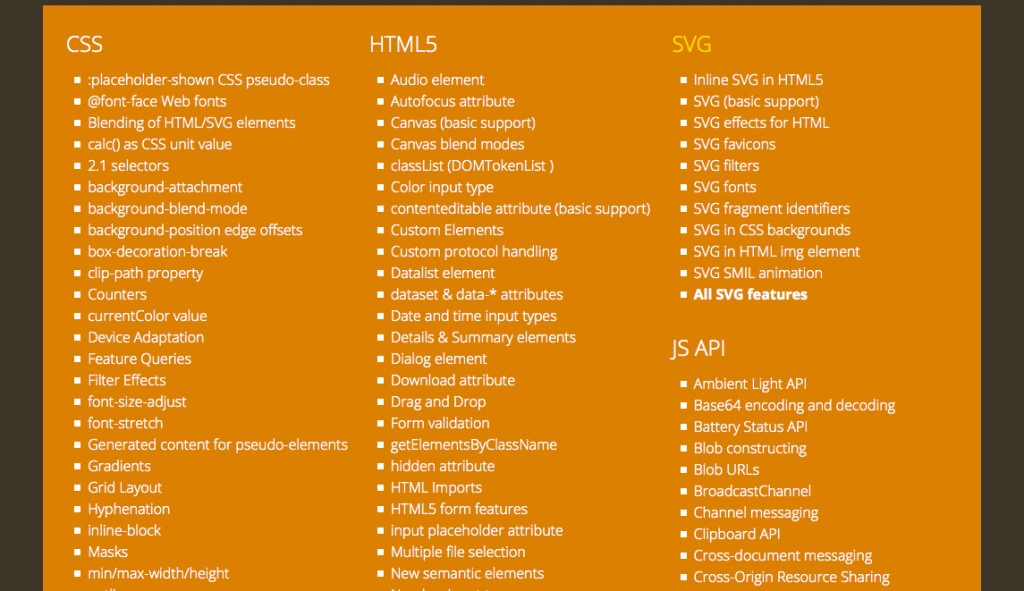
Can I use… Support tables for HTML5, CSS3, etc

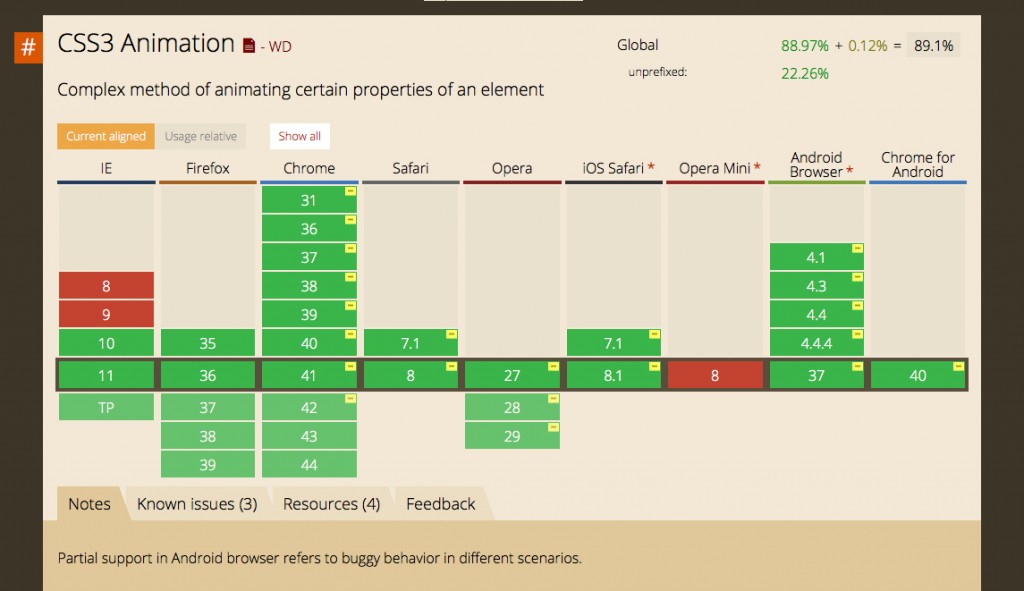
こちら同様ですが、もっと細かく別れており、詳細ページへ行くと以下のようにわかり易く表示してくれています。こちらのサイトの方がブラウザ、バージョンの数は多いですね。

赤がサポート外ですね。
あとそれぞれの四角い項目にマウスオンすると、そのブラウザ(&バージョン)のシェアの%を教えてくれます。
便利ですね!
Can I use… Support tables for HTML5, CSS3, etc
これらを見ると、今はほぼIE9以上の対応でいい雰囲気なので、
・Box Sizing
・Border Radius
・Box Shadow
・Background Size
・CSS Transforms
・nth-child等の擬似要素
なんかはもう普通に使用してもいいかもしれませんね!
これを使用できるだけでだいぶ違いますね〜
あとはcss animationやcss transitionが使えるようになると変わりますね。
Author Profile

スターフィールド編集部
SHARE





