2015/12/08
PhotoShopでの画像加工のコツ基礎編

画像加工の中でもWeb制作において
使用頻度が高いであろうトリミングにフォーカスを当ててみました。
筆者自身はイラストレーターでもデザイナーでもないので
あくまでデータの扱い方という側面で記載します。
画像抽出におけるコツ
- 抽出したい画像の輪郭に対して内外の特徴を把握する
- 部分的に1が異なればパーツパーツに分けて捉える
- 内側と外側の特徴を差別化し、その差を作業レイヤーで強調する
文面では解りづらいと思うので
実例にて紹介していきます。
実例
動物(モフモフ系)は毛の境が非常に高度なテクニックを要するので割愛です。
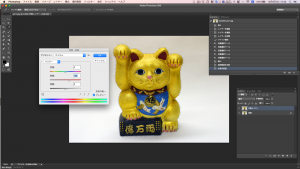
招き猫を抽出します。
背景はグレーのグラデーションがかかったホワイト系。ターゲットは金と黒。
やることは「白はより白く、色味(金等)・黒はより濃くして差別化する」です。
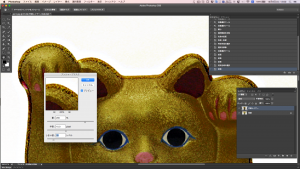
作業レイヤーを作って「自動選択」で大雑把に選択して選択範囲を2,3px縮小して反転。
その後、彩度をグッと上げると招き猫が怖い感じに強調されます。
ここでのポイントは「背景はほぼ無彩色」です。
なので、ある程度選択範囲の中に背景が入っていてもターゲット(だけ)の色が変わります。
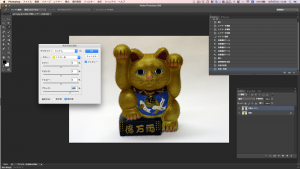
次に、色味のあるところを濃く(暗く)して背景と更に差を作りましょう。
選択範囲とレイヤーはそのままで、「特定色域の選択」にて「レッド」「マゼンタ」などのブラック要素を増やしましょう。
※ 絶対値のラジオボタンをONにしておくのがコツです。
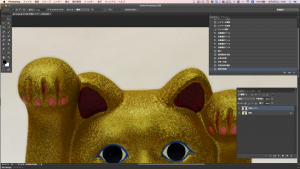
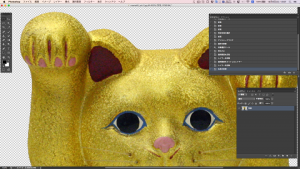
ズームアップしてみるとこんな感じまでなりました。
今度は逆に、背景のグレー寄りをホワイトよりにしましょう。
背景を自動選択でザックリ選択後、拡張2,3pxして「特定色域の選択」にて
ホワイト、グレーのブラック要素をマイナスします。さっきの逆です。
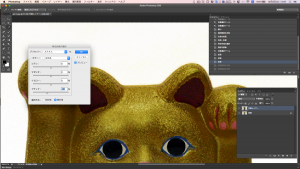
あとは最後の仕上げです。
輪郭部分を強調します。上述の方法を同じく範囲選択後、「アンシャープマスク」をかけます。
微調整は画像を見ながら、基本的に全ての設定値は「大きめ」で。
最後に背景を選択します。
適当に「自動選択」後、必要に応じてギザギザをごまかすために「輪郭を滑らかに」1-2px,
輪郭をぼかす 1-2px した後で「選択範囲を反転」し、作業用に作ったレイヤーは削除して切り抜くだけです!
最後に
似たような画像であれば「アクション」を使用することで
ボタン一つ+微調整で済むでしょう。
「クイックマスク」などを使わなくても出来てしまう
ちょっとした加工技術みっちょな紹介でした。
Author Profile

スターフィールド編集部
SHARE