2012/12/13
Illustratorの「グラデーションメッシュ」で、少し凝った文字の装飾

Illustratorにできて、Photoshopにできない表現方法のひとつに、
「グラデーションメッシュ」があります。
グラデーションメッシュを使うと、細かにグラデーションの設定ができるので、
かなり繊細な表現が可能となります。
しかし、このグラデーションメッシュは、使い方に癖があり、複雑な形のものでは思い通りに操作することが難しいため、
なかなか手が出せずにいました。
そんなときに、「Illustratorグラデーションメッシュらくらく操作ガイド」という本を見つけました。
こちらの本には、Illustratorのグラデーションメッシュでのソフトウェアの癖を理解したうえで、
それを回避しながら、思い通りにグラデーションメッシュを扱う方法が紹介されていました。
その中でも、文字の装飾について載っていたので、ご紹介いたします。
まず、私のこれまで知っていた方法でグラデーションメッシュを文字に適用するとします。
1.グラデーションメッシュを適用するオブジェクトを選択して
2.「オブジェクト」→「グラデーションメッシュを作成」
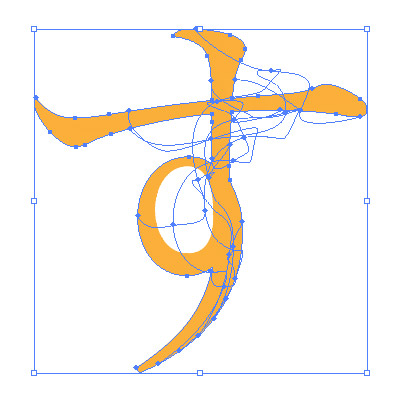
この方法でグラデーションメッシュを作ると

↑こちらのように、メッシュがグチャグチャになってしまい、
この状態のメッシュでグラデーションをかけようとすると、

↑このようによくわからないグラデーションになってしまいます。
これではグラデーションメッシュで思い通りに製作することは、到底できません。
これは、単純な形では便利に使えるようになっているIllustratorにおけるグラデーションメッシュの
作成の仕組みによるものだそうです。
これを回避する方法のひとつとして、本では3つ程方法が紹介されていましたが、
今回は文字のような、既に形が出来上がっているもので、複雑な図形の編集で有効な方法である、
「ダイレクト選択メッシュ法」について、紹介いたします。
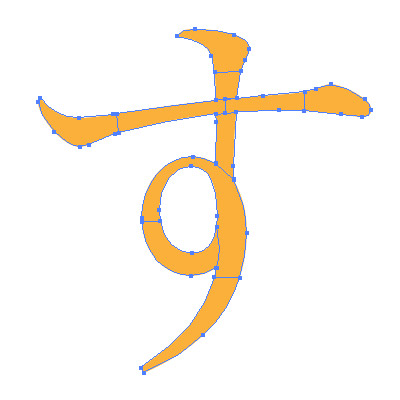
まずは、文字をアウトライン化したものを用意します。
これを、ナイフツールを使い、とめ・はねのような動きのあるところを切り分けていきます。

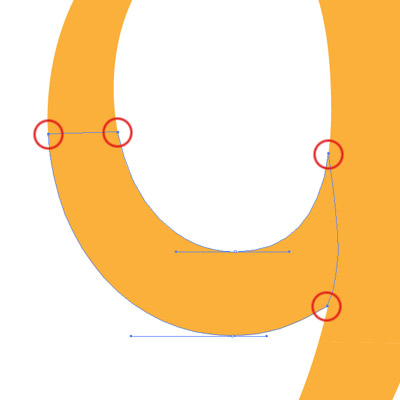
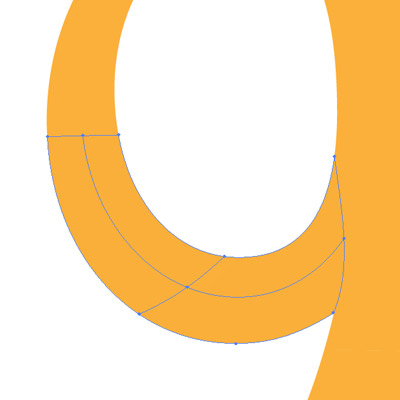
次に、切り分けた、それぞれのオブジェクトの、4隅に当たる4つのアンカーポイントを、
ダイレクト選択ツールを使って選択します。

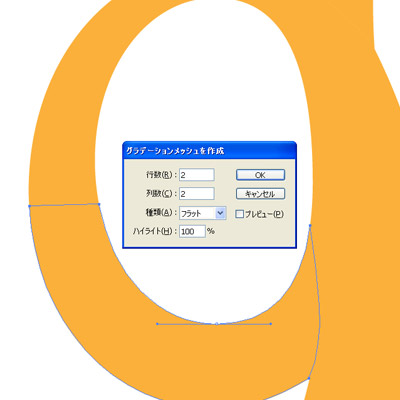
この状態で、「オブジェクト」→「グラデーションメッシュを作成」の手順で、メッシュを作成します。

そうすると、次の画像のように、形に沿ったグラデーションメッシュが出来上がります。

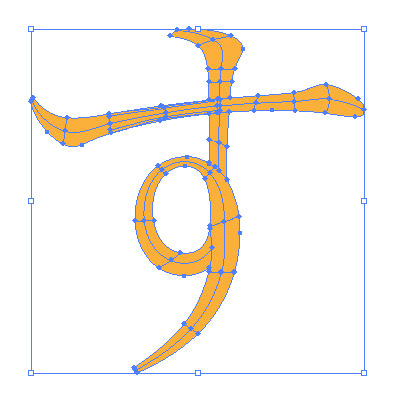
これを切り分けたオブジェクトすべてに行うことで、
きれいなグラデーションメッシュが出来上がりました。

形に沿ったグラデーションメッシュができるので、
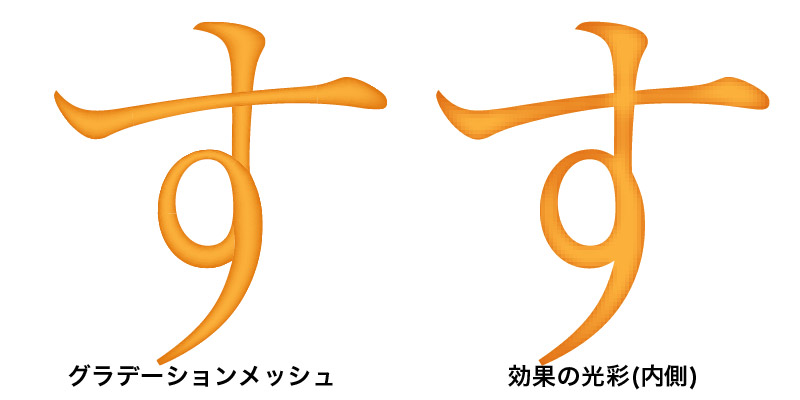
次の画像のように、思い通りにグラデーションをかけることができました。

こちらと似たようなグラデーションを、アウトライン化した文字に、
「効果」→「スタイライズ」→「光彩(内側)」を乗算でかけることでもできますが、
細かな設定はできないので、凝った表現が必要なときは、この方法が表現を広げてくれそうです。

ちなみに、グラデーションメッシュは現状のSVG1.1ではサポートされていないため、
Illustratorでグラデーションメッシュを使ったオブジェクトは、jpgやpng等と同じラスターデータに変換されてしまいます。
次世代のSVGである、開発中のSVG2.0ではグラデーションメッシュが採用される予定のようですので、
SVG2.0の普及が待ち遠しいところです。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





