遂に来た!Adobe Experience Design CCがいい!

以前、Project Cometについてブログを書きましたが、
webサイト・アプリのモックアップ、デザインのツールはAdobeに期待!! | スターフィールド株式会社
とうとう、3月14日に「Adobe Experience Design CC」と名前を変え、登場しました。
Adobe Experience Design CC
以前お伝えした通り、こちらはモックアップ制作のためのツールになり、
UX設計のためのツールとのことです。
今はPreviewってことなのか、Adobeのアカウントがあれば無料で使えます。
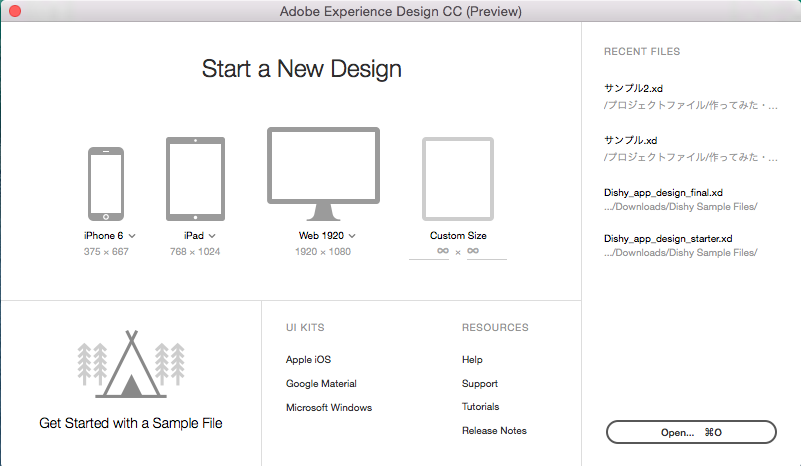
実際に使ってみましょう!

スマホ、タブレット、webのサイズで作ることができます。
元々のサンプルや、iOSやGoogle Materialのkitがあるので、そちらを用いるのいいかもしれません。
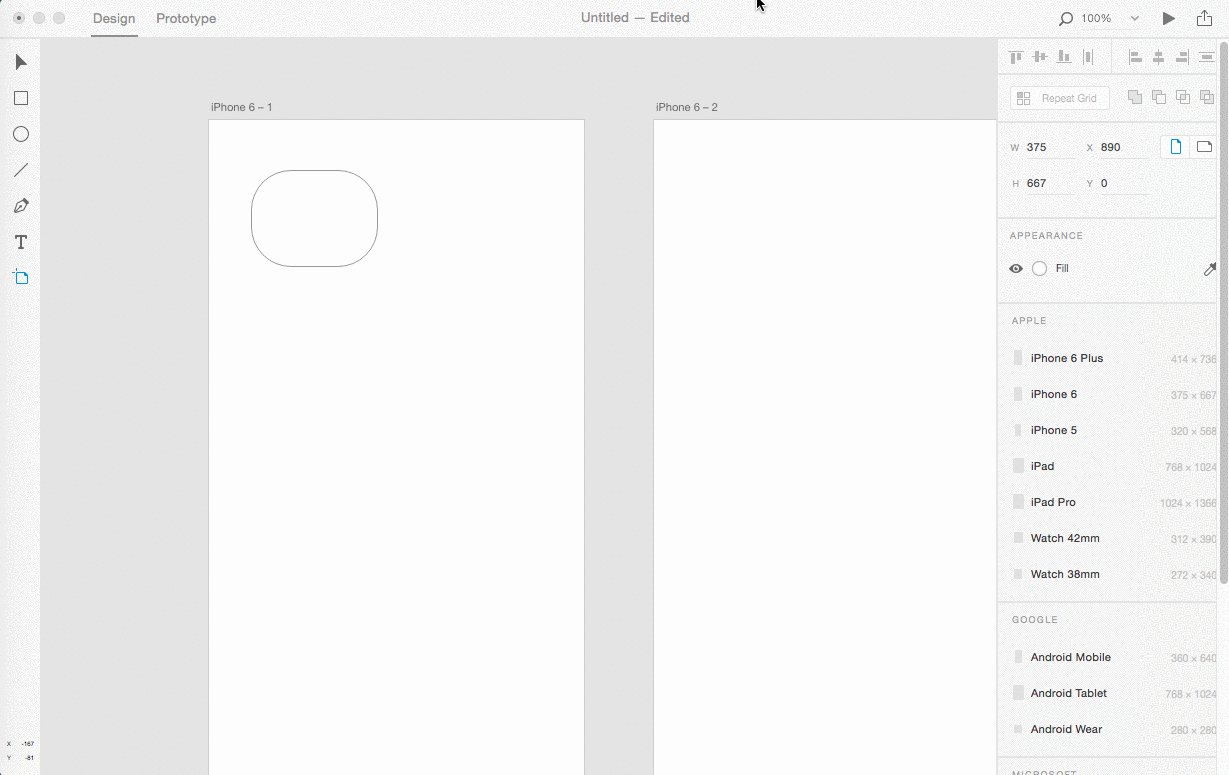
とりあえず,iPhoneを選んで作成してみます。

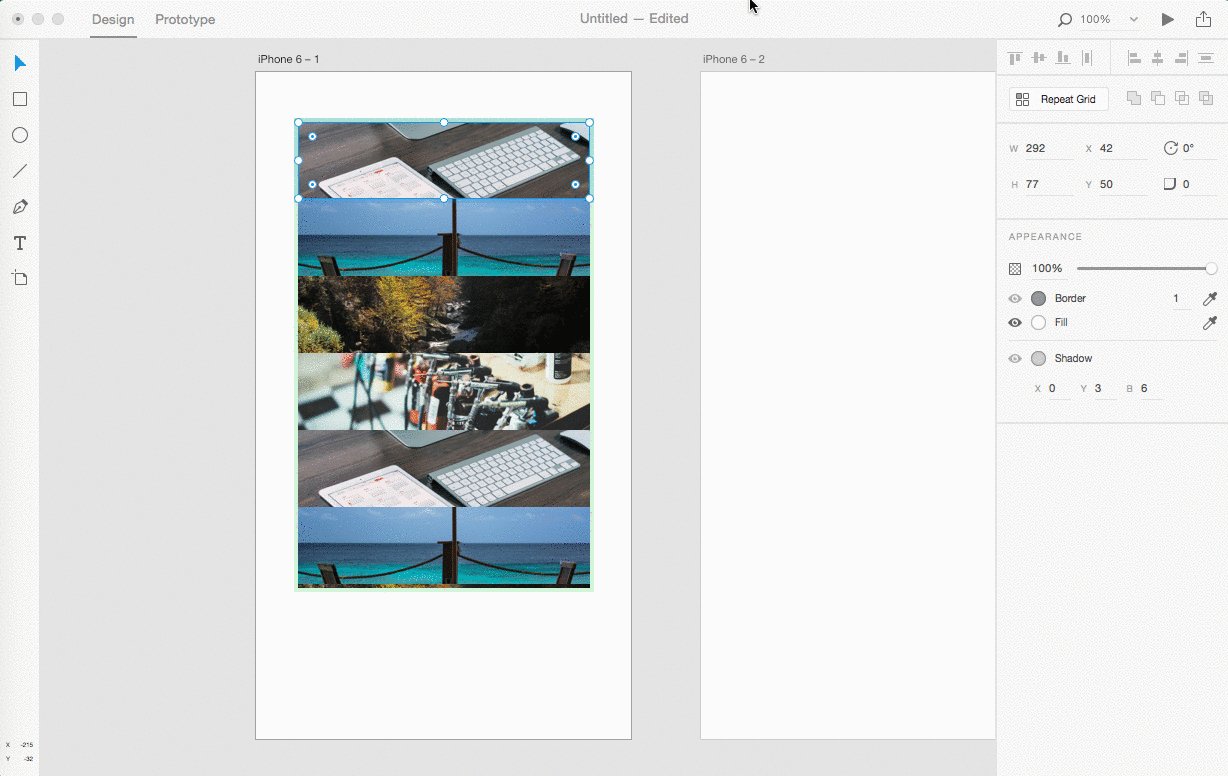
Design
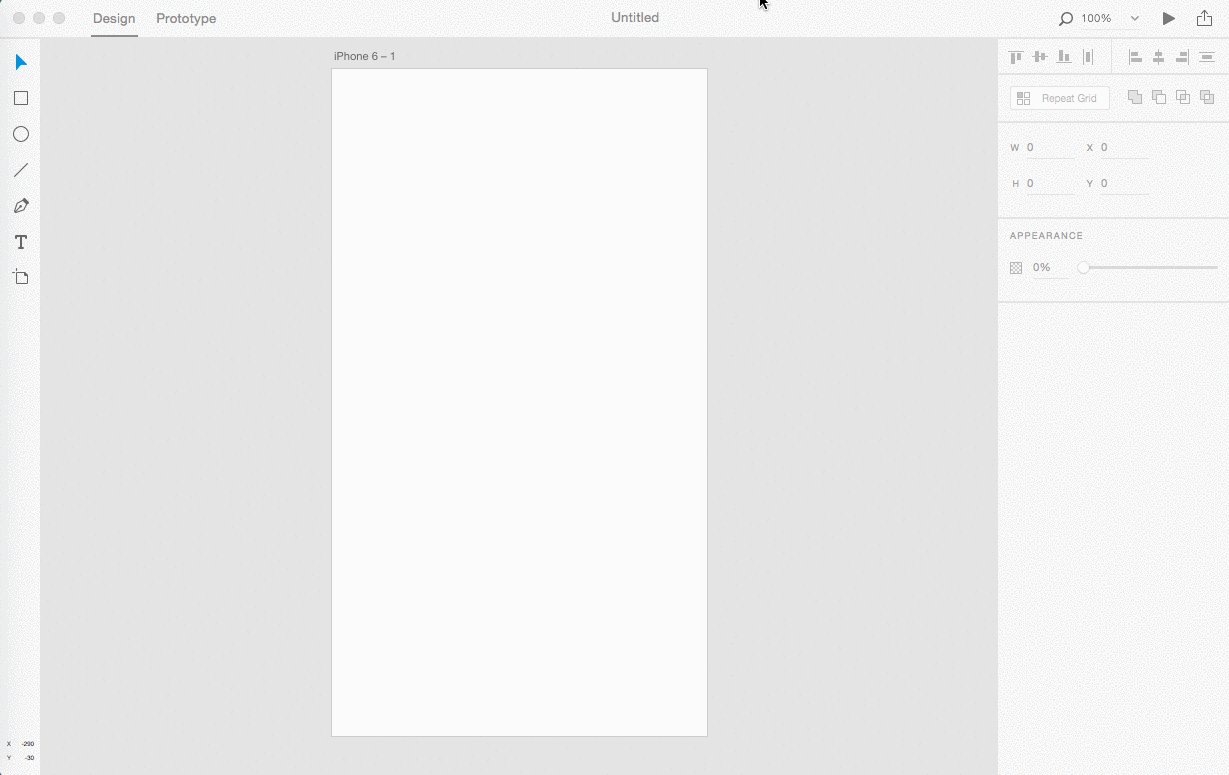
まずはDesign画面。
スッキリしたインターフェイスで、ちょっとsketchっぽい感じもします。
直線、図形、ペンツール、テキストが使え、画像はドラッグ&ドロップで使えます。
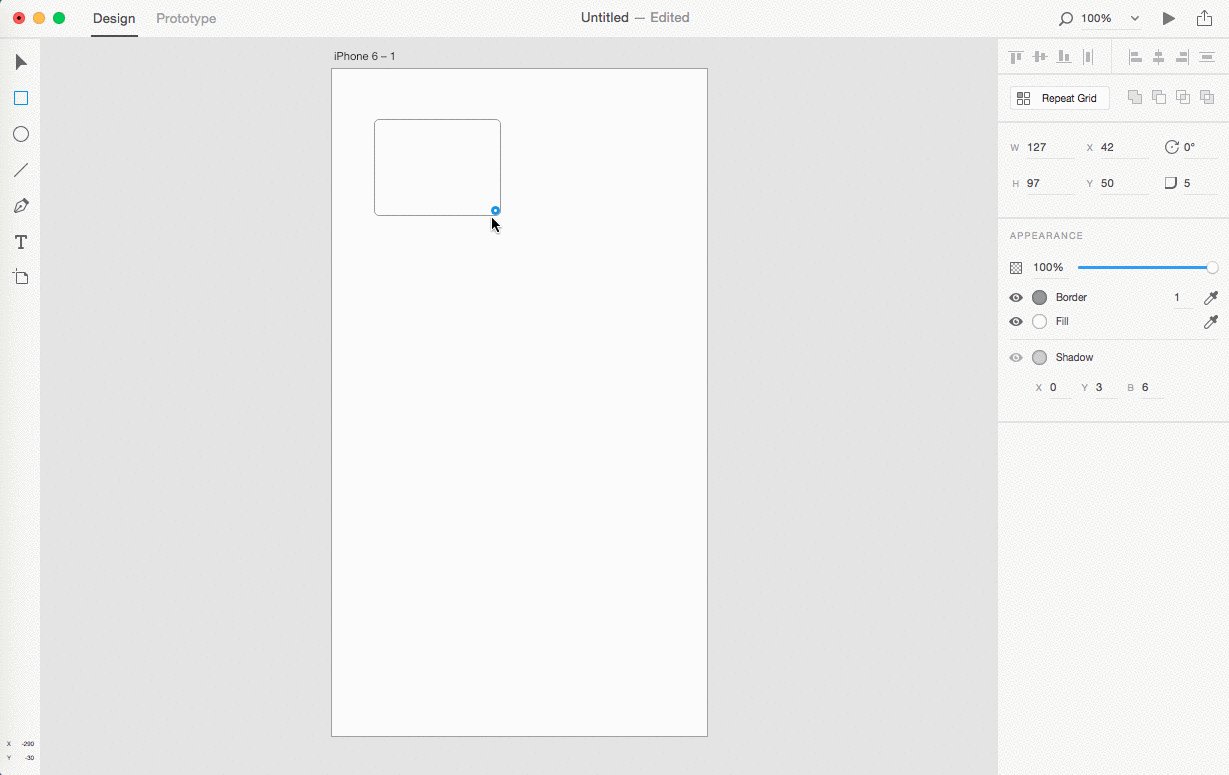
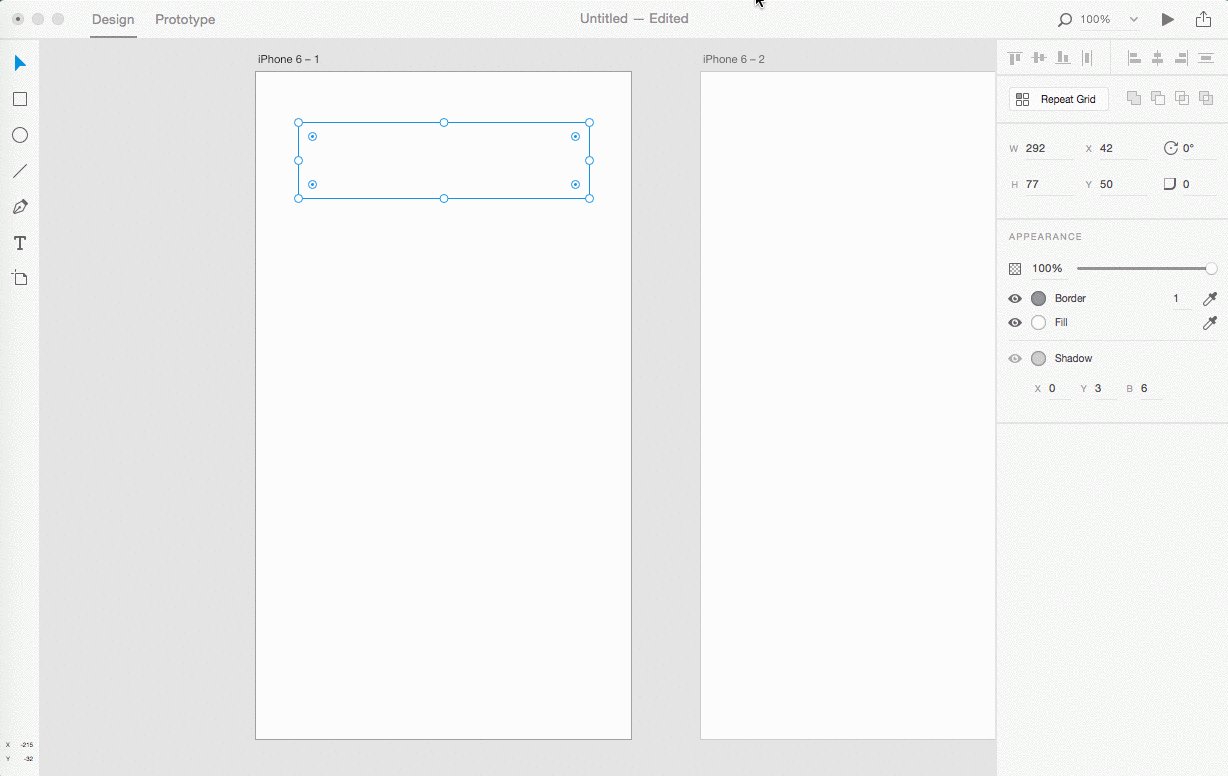
図形やテキストに関しては、色、透明度、ボーダー、シャドウを適用することができます。
Photoshopのように多くのスタイルは用意されていないようです。
ただ、モックアップはもちろん、最近のアプリのデザインのためにはそこまでスタイルは必要ないかもしれないので充分かもしれません。
Adobeということで、aiとpsdとの連携は抜群なので、このツールで作れない部分は、aiやpsdで作ると良いと思います。
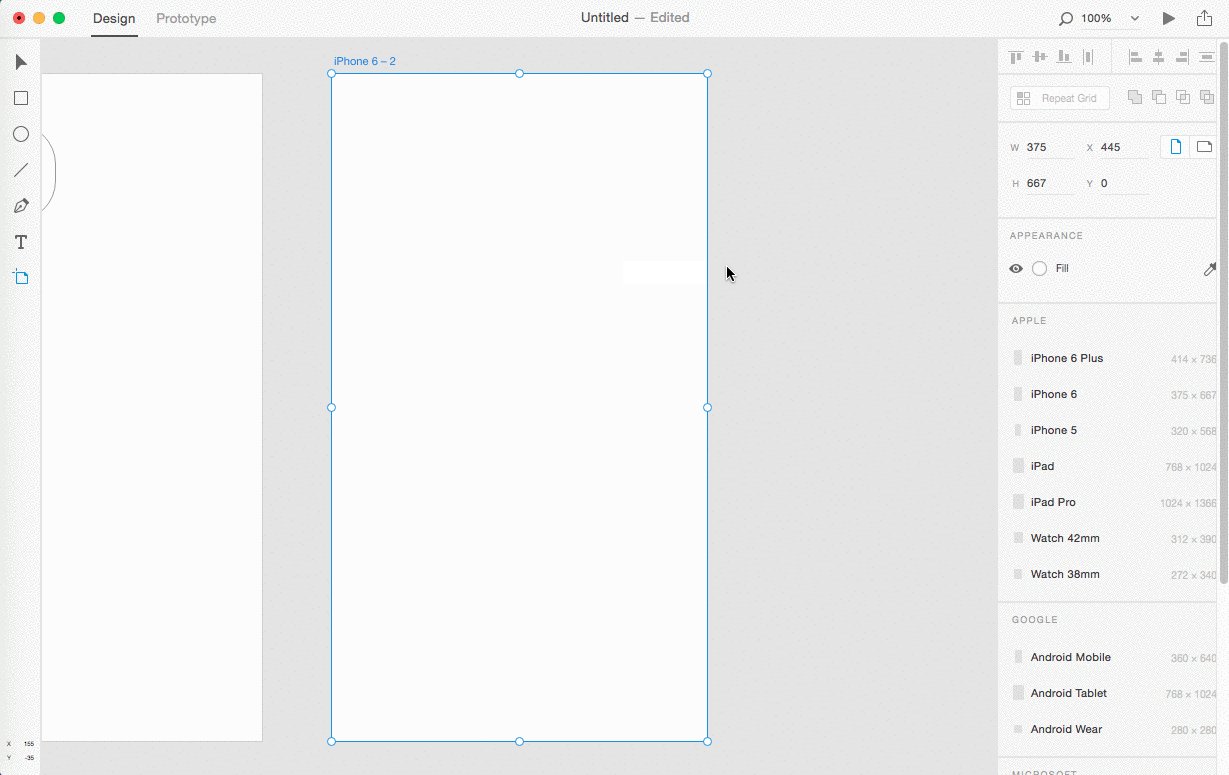
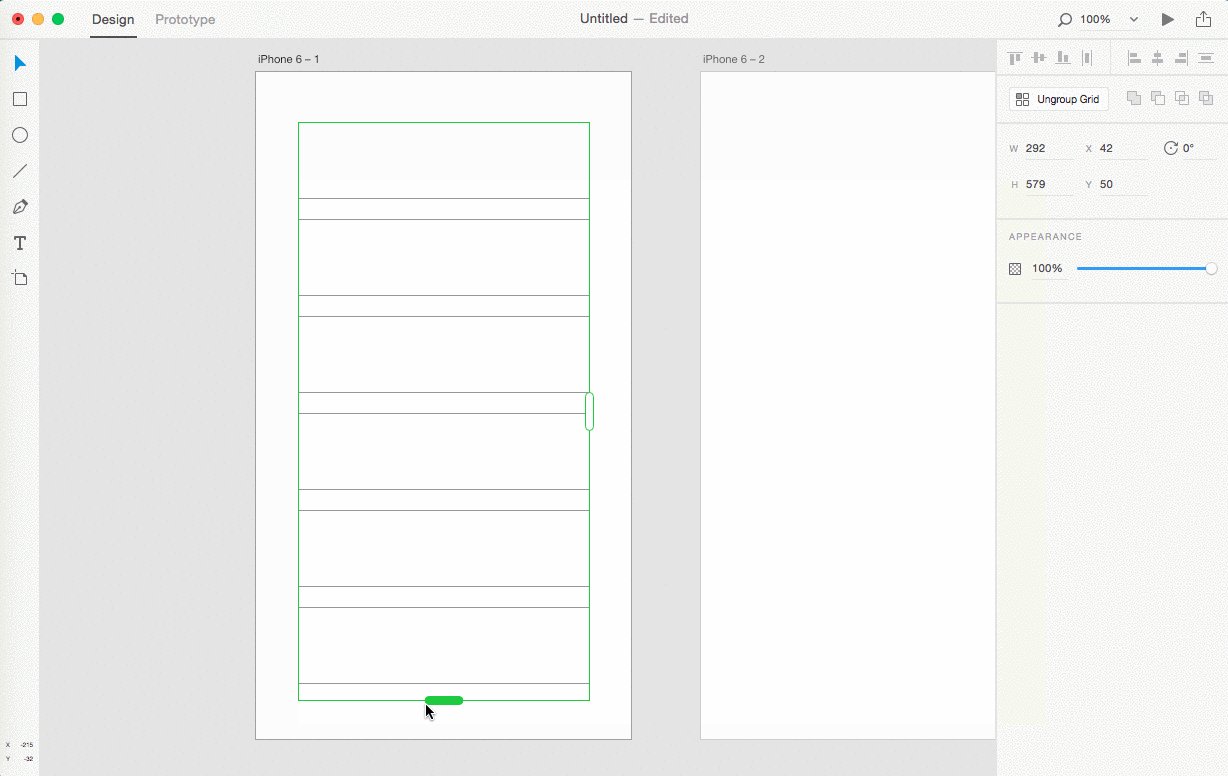
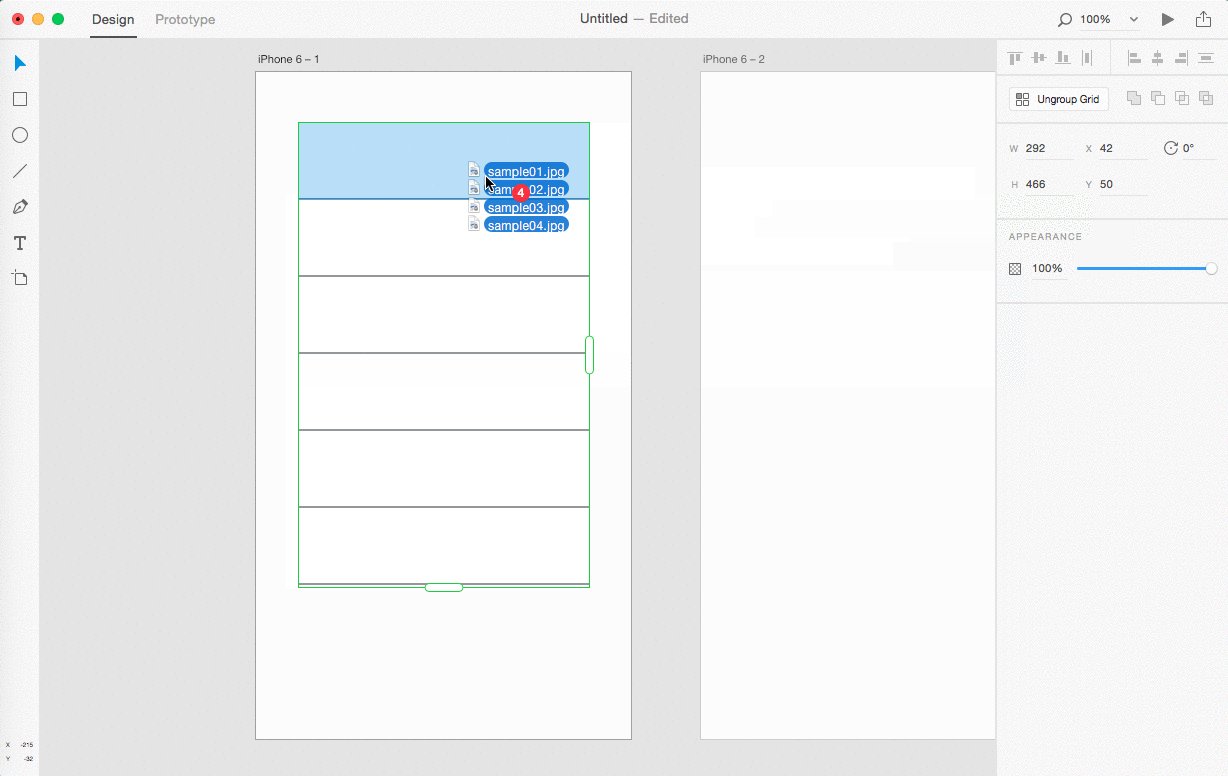
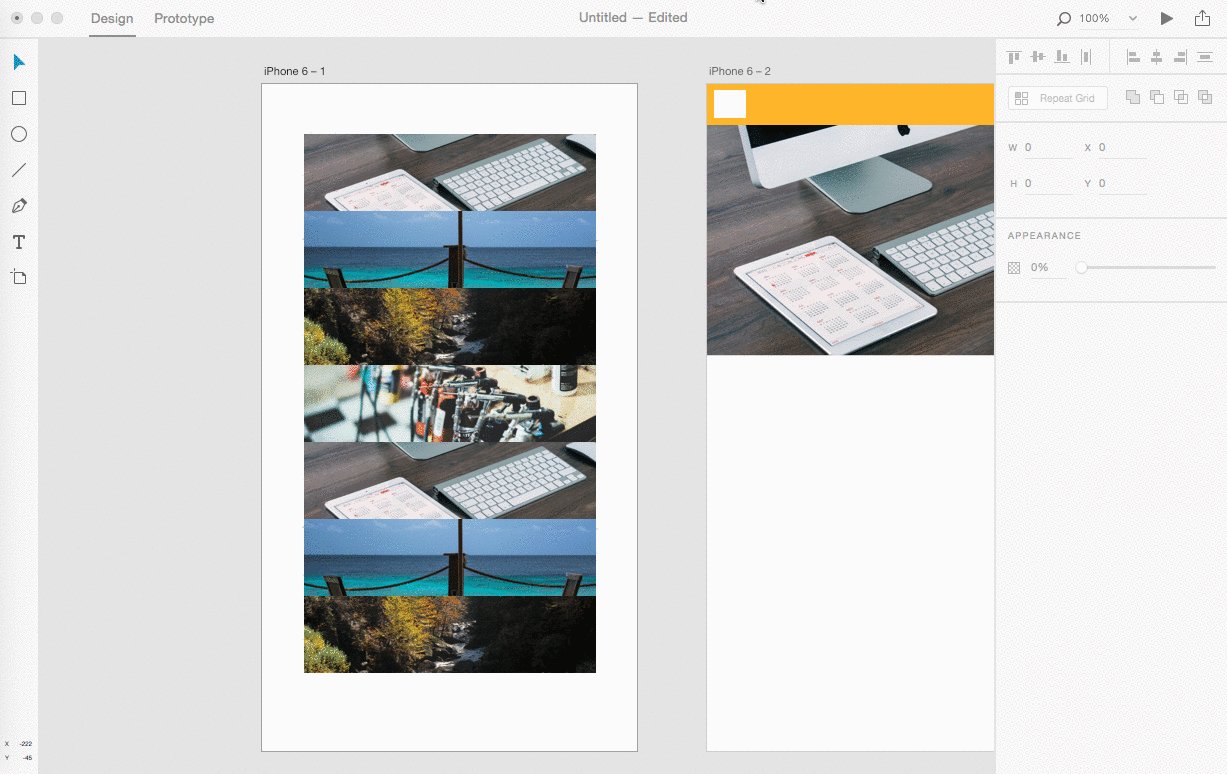
同じようなパターンが続く場合は以下のようにサクッと作ることができます。

これはスゴいですね!!
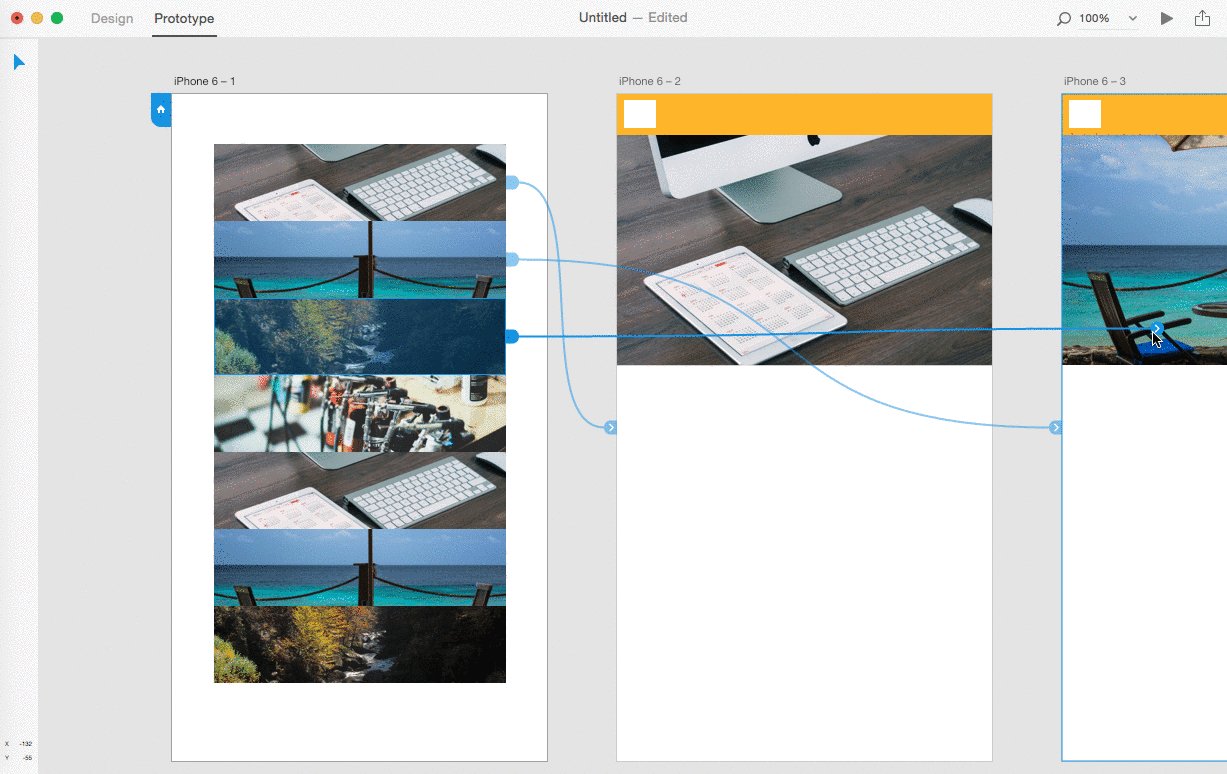
Prototype
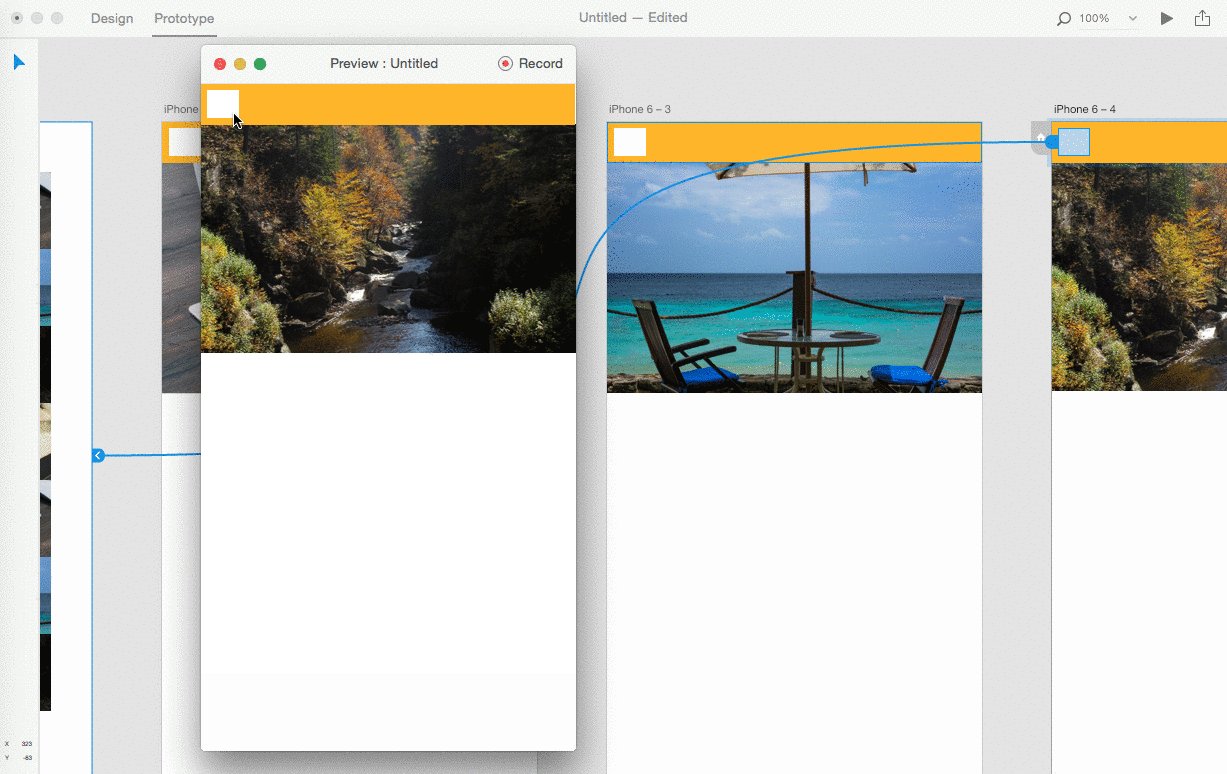
次にPrototype画面。
これもスゴいですね。
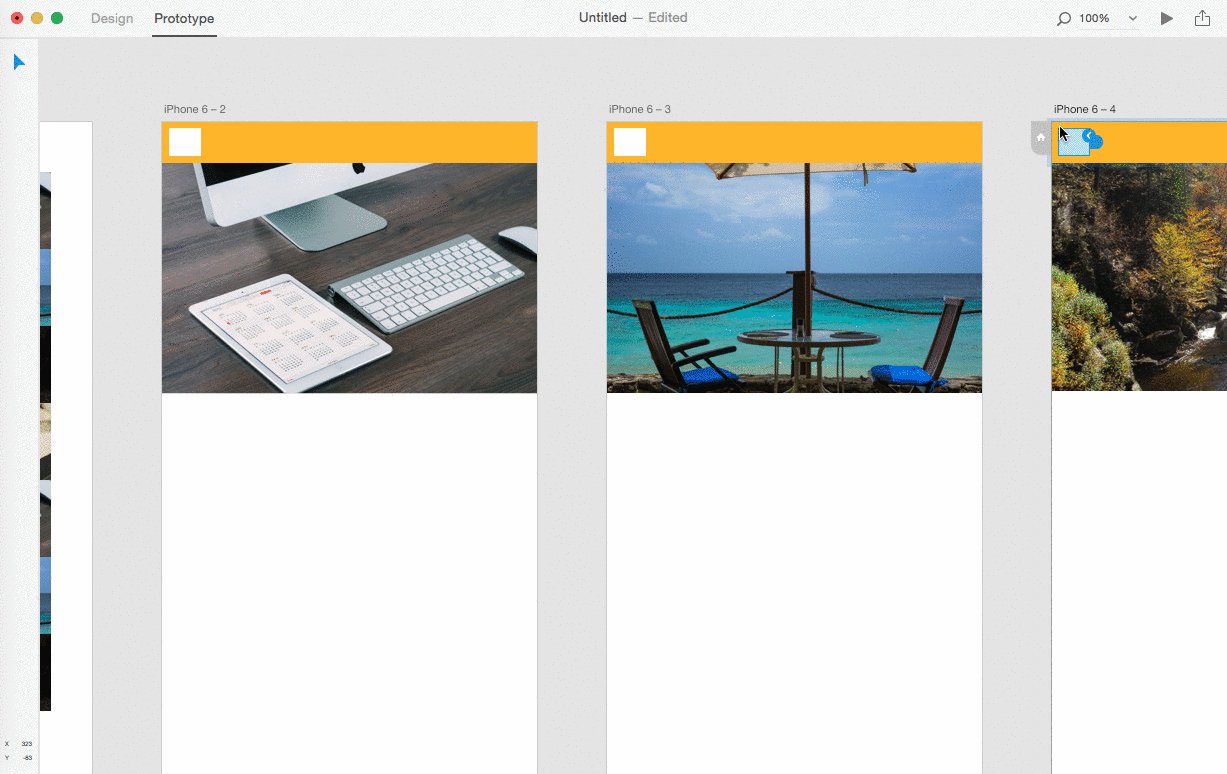
Prototype設定画面に行って、選択して遷移させたい箇所につなげるだけでOKです。
遷移のアニメーションも5つ(スライドレフト・ライト・アップ・ダウン、ディゾルブ)用意されています。

実際画面がどの用意に遷移していくのか、リンク先はどこなのかこれを作って共有すれば基本理解出来ますね!
終わりに
いや〜、遂に登場しましたが、今後毎月新しい機能を追加していくとのことですが、
どのようになっていくのでしょうか?
現状webサイトのデザインをするという視点からは見るとPhotoshopの方がいいかなという感じです。
それはなぜかというと、
個人的に気になる点
・レイヤー機能がない
・スライス機能がない
・スタイルが少ない
まぁこのツールはそもそも「UXデザイナーのため」と謳っているので、上記の機能は必要ないのかもしれません。
しかし、今後の機能次第では、web・アプリの制作の定番ツールになりそうな気もします。
今後に期待です!!
Author Profile

スターフィールド編集部
SHARE





