2023/12/08
2023 年の新しい CSS 機能

はじめに
2023 年には、CSS にいくつかの新しい機能が追加されましたので このブログでは、2023年の新しいCSSの機能について紹介したいと思います。
最新のCSS技術や仕様は、ウェブページが早く読み込まれ、表示される速さや効率を良くすることを目指しています。
新しいCSSの機能やツールは、開発者がコードをより効果的に書き、管理するのに役立ちます。
Web 開発者は、より個性的で魅力的な Web ページを作成できるようになります。 すべてのブラウザでサポートされているわけではありません。ただし、ほとんどの主要なブラウザでは、これらの機能がサポートされています。
今回以下の新しい CSS について説明します。
- inset
- Accent-color
- Gap Property for Flexbox
- -webkit-line-clamp
- Small Viewport Units(svh)
- Transform Properties
1. inset
CSS insetは、要素をその親要素の端に対して配置するためのプロパティです。通常の配置ではなく、要素が親要素からはみ出るようなデザインを作成する際に便利です。
前
1element { 2 top: 80%; 3 right: auto; 4 bottom: auto; 5 left: 50%; 6}
このコードはtop、right、bottom、left の各プロパティを個別に指定しています。
現時
1element { 2 inset: 80% auto auto 50%; 3}
現時は inset プロパティを 使て 1 行で指定できるようになりました。
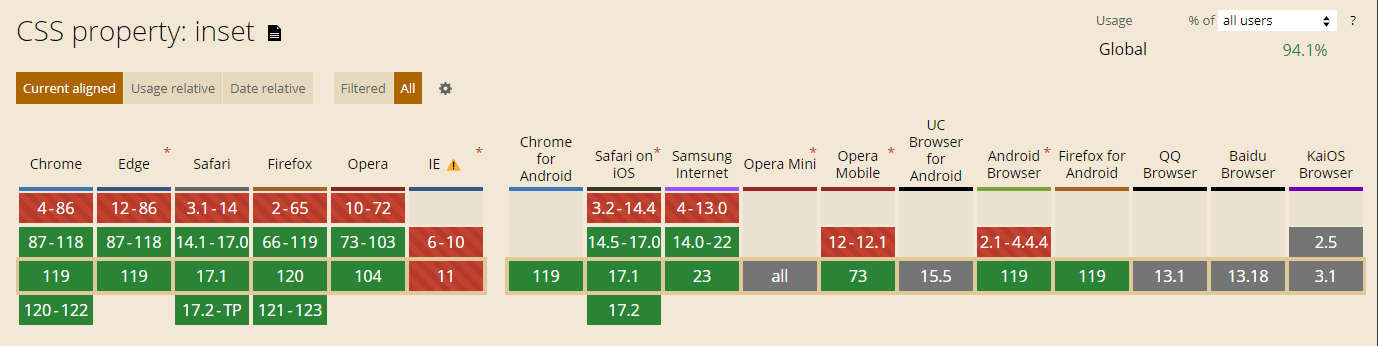
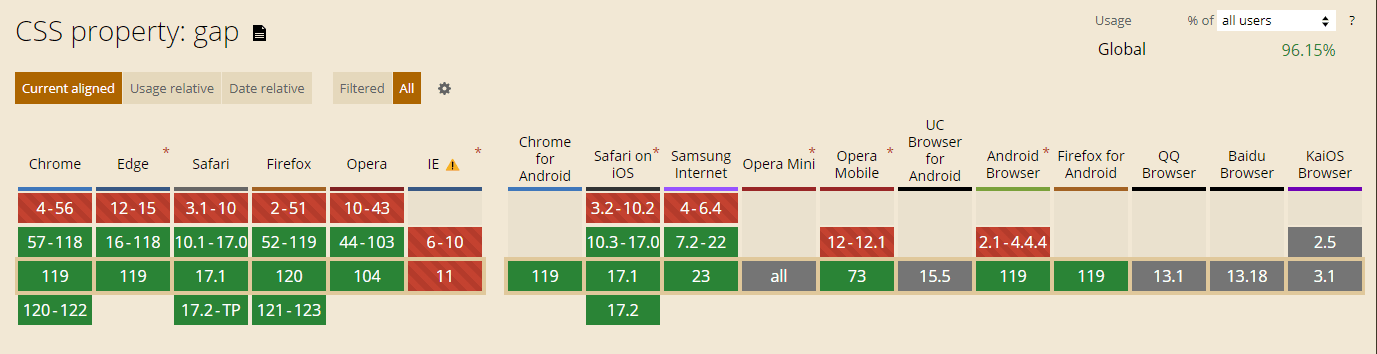
Browser Support

2. accent-color
accent-colorプロパティとは、ラウザが提供するデフォルトのフォーム要素(チェックボックスとラジオボタンとか)の背景色を変更することができるものです。ただし、このプロパティを使用すると、フォームの見た目はブラウザによって統一的に管理されるため、その点に注意が必要です。accent-colorは、2023年からすべてのブラウザにサポートされました。
html
1<input type="checkbox" class="custom" checked />Checkbox
css
1.custom{ 2 accent-color: yellow; 3}
Result

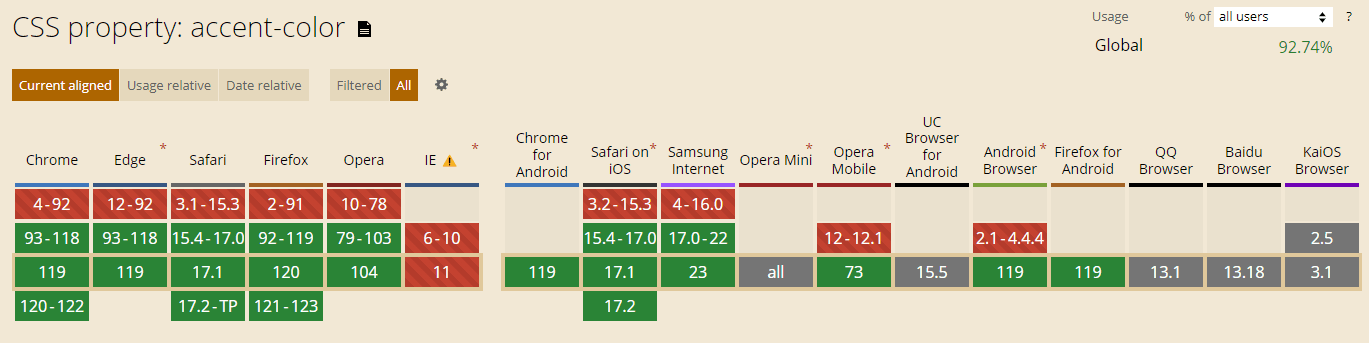
Browser Support

3. Gap Property for Flexbox
Gap プロパティは、flexbox レイアウトで各アイテムの余白を指定するプロパティです。 余白を指定すると margin も使う人が多いですが、gap と margin の違いがあります。
Gap
- flexbox レイアウトでのみ使用できます。
- 単一の値または 2 つの値で指定できます。
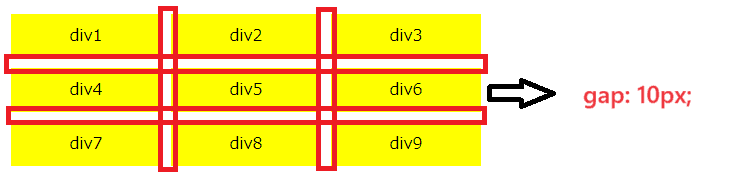
1gap: 10px;/* 行と列の両方に同じギャップ */ 2gap: 10px 20px;/* 行に10px、列に20pxの異なるギャップ */ - 余白を指定すると、最初と最後の要素余白も範囲されません。 :not()や:nth-childなどの擬似クラスを使用する必要がなく、CSSのコードがシンプルになります。
Margin
- 任意のレイアウトで使用できます。
- 単一の値、2 つの値、または 4 つの値で指定できます。
1margin: 10px;/* すべての辺に同じマージン */ 2margin: 10px 20px;/* 上下には10pxのマージン、左右には20pxのマージン */ 3margin: 10px 20px 15px 5px;/* 上、右、下、左それぞれ異なるマージン */ - 余白を指定すると、最初と最後の余白も範囲されます。
html
1<div class="flexbox"> 2 <div class="flex-item">div1</div> 3 <div class="flex-item">div2</div> 4 <div class="flex-item">div3</div> 5 <div class="flex-item">div4</div> 6 <div class="flex-item">div5</div> 7 <div class="flex-item">div6</div> 8 <div class="flex-item">div7</div> 9 <div class="flex-item">div8</div> 10 <div class="flex-item">div9</div> 11</div>
css
1.flexbox { 2 display: flex; 3 gap: 10px; 4 width: 500px; 5 flex-wrap: wrap; 6 justify-content: center; 7} 8.flex-item{ 9 background: yellow; 10 width: 30%; 11 color: #000; 12 padding: 10px 0; 13 text-align: center; 14}
Result

Browser Support

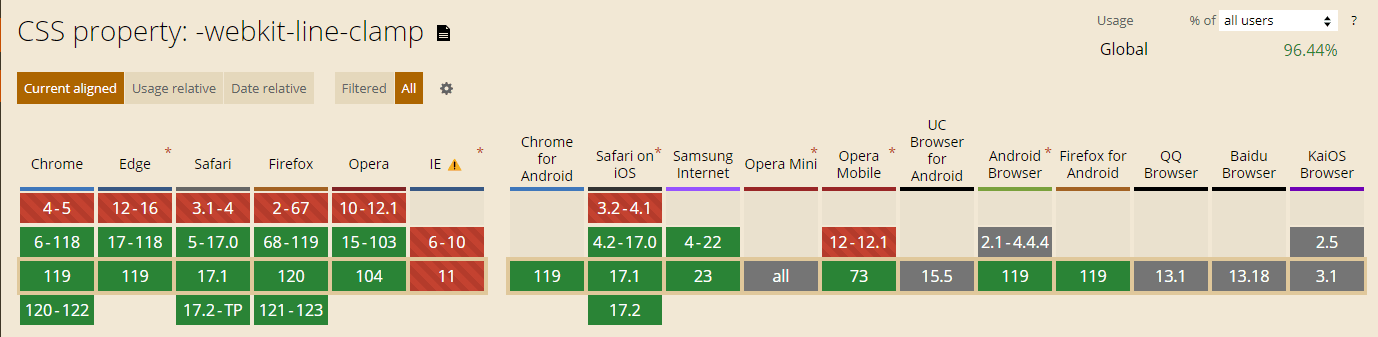
4. -webkit-line-clamp
-webkit-line-clamp は、CSS の属性で、テキストの表示行数を決める機能です。この機能を使うと、テキストの折り返しを管理して、簡潔で読みやすいテキストブロックを作成することができます。
html
1<p class="truncate-text"> 2 This is a long piece of text that will be truncated after three lines using the -webkit-line-clamp property. This is a long piece of text that will be truncated after three lines using the -webkit-line-clamp property. 3</p>
css
1.truncate-text { 2 display: -webkit-box; 3 -webkit-box-orient: vertical; 4 overflow: hidden; 5 -webkit-line-clamp: 3; 6 width: 200px; 7}
Result

Browser Support

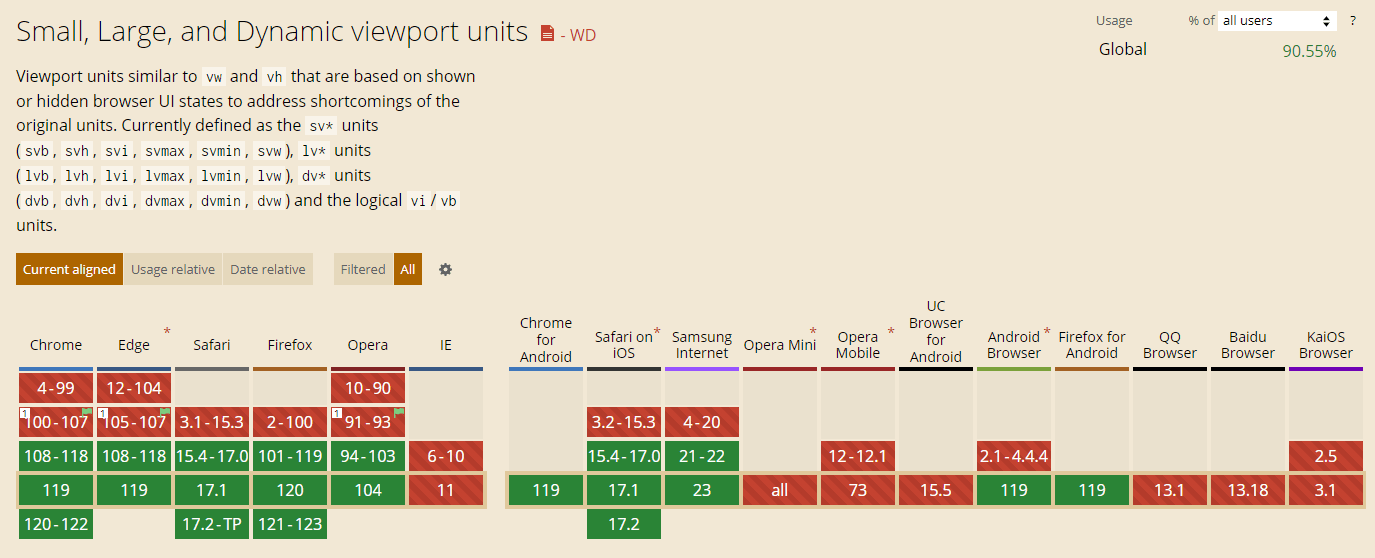
5. Small Viewport Units(svh)
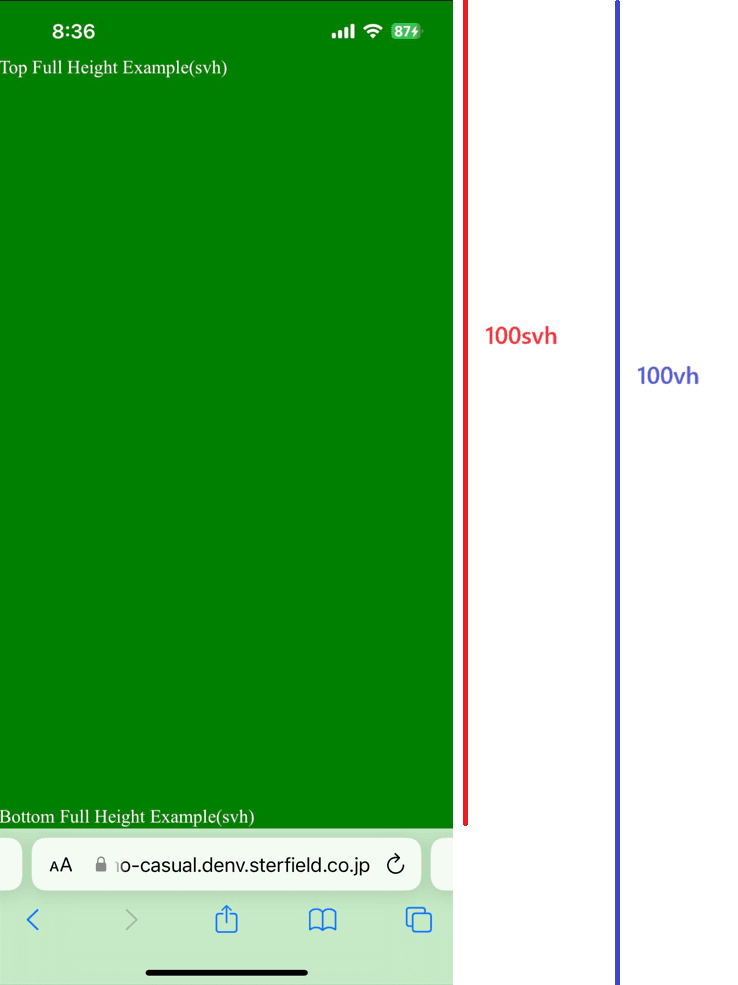
Small Viewport Units (svh)は、ユーザーに表示される最小のビューポートの高さを表す単位です。最小のビューポートの高さは、ユーザーエージェントによってすべてのインターフェース要素が除外されます。 要素の高さを簡単に調整できます。アドレスバーが含まれるため、要素の実際の高さが異なることもあります。
html
1<div id="container"> 2 <label>Top Full Height Example(svh)</label> 3 <p>Bottom Full Height Example(svh)</p> 4</div>
css
1#container { 2 background-color: green; 3 height: 100svh; 4 position: relative; 5} 6p{ 7 position: absolute; 8 bottom: 0; 9} 10label{ 11 position: absolute; 12 top: 0; 13}
上記の コード によると divの高さを 100svh としているので モバイルの場合アドレスバーの上に表示するようになりました。
div の 高さを 100vh とすると 下のテキスト(Bottom Full Height Example(svh))が見えなくなります。
Result

Browser Support

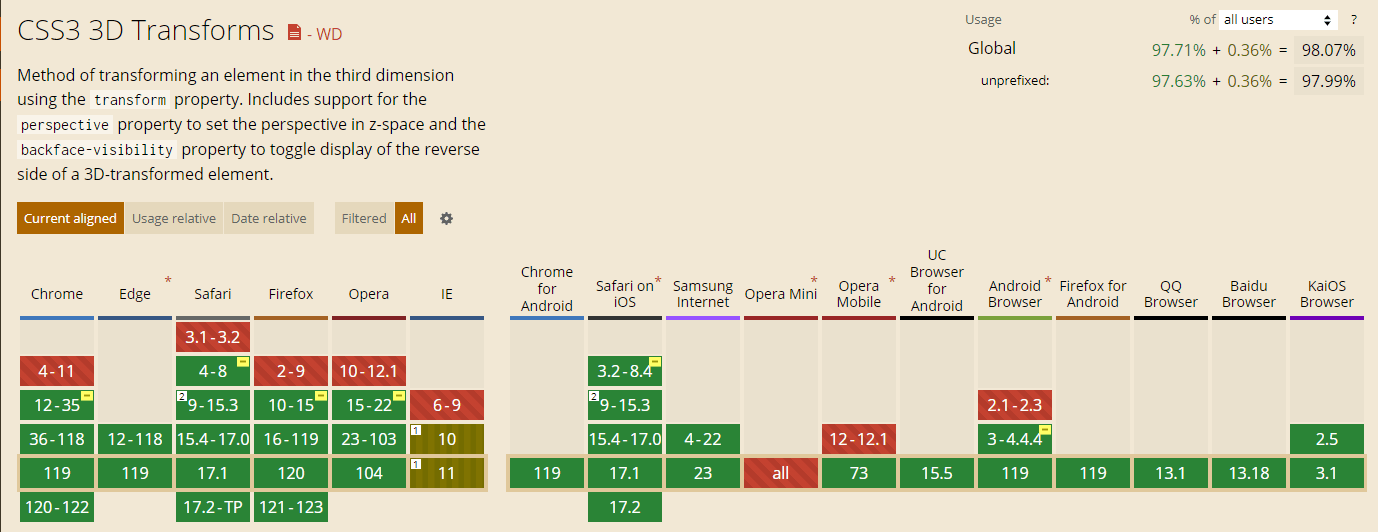
6. Transform Properties
CSS の transform プロパティは、要素の位置、回転、スケール、傾きなどを変更するために使用されます。
前
1.target { 2 transform: translateX(50%); 3 transform: rotate(50deg); 4 transform: scale(1.5); 5}
このコードは、3 行にわたって、translateX()、rotate()、scale() の各関数を指定しています。
現時
1.target { 2 transform: translateX(50%) rotate(50deg) scale(1.5); 3}
このコードは、1 行だけで、translateX()、rotate()、scale() の各関数を指定出来るようになりました。
Browser Support

まとめ
将来、新しいCSSの機能がますます広くサポートされることで、開発者は安定してこれらの機能を活用できるようになります。 新しい機能を使うと、開発者はもっと効率的に作業できて、コードを書くことがスムーズになるでしょう。
日々のプロジェクト開発において、新しいCSSを取り入れて活かしていきたいです。
ただし、新しいCSS機能を利用する前に、ご希望の機能がブラウザでサポートされているか確認するために、このリンク(https://caniuse.com/ )から確認してください。
参考
Author Profile

KATHYHUN
ミャンマー人です。 フロントエンジニアです。 タイ料理が好きです。
SHARE





