制作するにあたりディレクションの重要性を改めて感じたこと

先日、弊社で運営しているコンペナビで、「自治体向け動画コンテスト主催サポートプラン」というLPを作成し公開しました。
私はこのLP制作につき、デザイナーとコーディングを担当し作成しました。
この案件は弊社の社内案件であり、若手の営業担当がディレクションを行い、私が制作という関係で進めました。
最終的に納得のいく物が作成できましたが、振り返ってみると、企画段階でもっと詰めるべきことがあったし、ディレクターと作業者の間でどこまでが自分が主導して進めるべきか?を悩み、時にはお互いに担当分野を越境したような動きがありました。
また、社内の関係者間でも、相談するべき点がありました。
この案件を通して、改めてディレクションの大切さを実感し、反省を兼ねてブログに残します。
プロジェクトのスタート
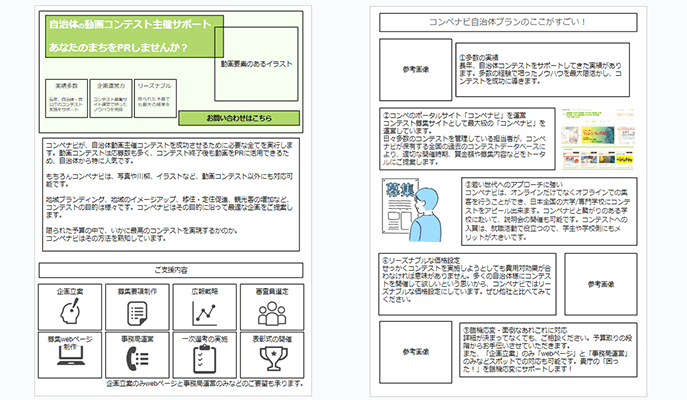
当初私のもとには図1の形でまとめられたワイヤーを渡されました。
図1

ワイヤーのコンテンツを大まかなに分けると以下の内容となっていました。
第1要素 (メインビジュアル要素) ・キャッチコピー ・コンペナビの強み(3点) ・メインビジュアル ・お問い合わせへのリンク
第2要素 ・動画コンテストを開催する意義とサポートする旨の文章 ・具体的なサポート内容を示すアイコン
第3要素 ・コンペナビの強み5点を強調する旨のコンテンツ
第4要素 ・コンペ開催のフローと料金について(コンペナビの内容のコピー)
第5要素 ・実績
第6要素(最下部) ・お問い合わせフォーム
そして、
・デザインはコンペナビと関連ある物。コンペナビの下層ページのようなイメージでコンペナビのコンテンツだとわかるものにしてほしい。
・コンテンツの内容はワイヤーの内容にしたい。
・この案で上長からGoサインが出ているから進めてもらいたい
という話をいただきました。
率直に私が思ったことはまだ、ワイヤーとして完成していないと感じました。 そこで先ず私はディレクターと話し、コンテンツを整理しなおしました。
私は主に
・メインビジュアルに要素を詰め込みすぎ。
・メインビジュアルのコンペナビの強み(3点)もこれだけで1つのコンテンツとして成立するし、補足的に見せる内容ではない。
・全体的にテキストが多い。ビジュアルで見せる部分とテキストで説明する部分を意識した方が良い。
・第3要素のコンペナビの強みもリズミカルに見せるなら3つくらいに絞った方がよい。
・補足したい説明があれば、よくある質問というコンテンツにしてQ&A方式で解説すれば見栄えもよい。
と言う点を指摘しました。
そこで、私とディレクターの間でワイヤーを作り直す作業が始まりました。
このやり取りはプロジェクトを進める上で別に間違ってはいなかったでしょう。
ただ、デザイナーの私がどこまで口を出すべきか悩みました。
反省点:
・デザイナーに話を持っていく前に、もっと詰めるべき点があったのでは?
・制作部としては私がデザイン作業をしていると思っていた。役割を明確にするべきだった。
ワイヤー完成からデザイン完成迄
私はワイヤーの内容を大まかにレイアウトし、画面の構成を作る作業をしました。まだ、コンテンツについて考える余地もあり、 なるべくビジュアル要素を増やしてテキスト量を減らすこと、言い回しや見せ方を工夫することで省略できる点はないか、 コンテンツの順番を変えることでよりインパクトが出る見せ方にならないか?などの点を工夫して作成をしました。
そして、何か思いつけば図2のように実際に簡易的なサンプルを作って、ディレクターに提案するという流れで作業を進めました。 こうして同意を得て、細部まで含めて作成する作業に入りました。
図2

このとき、デザインはコンペナビを踏襲してほしいという要望を聞いていたので、コンペナビの色使いやアイコンの使い方を見てそれに よせる作業をし図3の形でまとめました。
図3

そして、私及びディレクター双方が納得し、コーディング開始の段階になりましたが、この段階で上長に確認をいただきました。
この時頂いた意見は、
・実績をもっと前面に打ち出す形の方がいい。
・コンペナビの強みという点が取ってつけたように見える。
・動画コンテストを開く意義について言っているコンテンツが少ない。
というものでした。
私は当初のワイヤーがテキストが多く、すっきり見せることを意識していた。しかし、この意識を強くしたため、必要であった要素を作業の過程で削っていました。 結果、このデザイン案は作り直しとなったのですが、相談するべきタイミングは明らかに間違えてしまいました。
反省点:
・作業を進める段階で完成像の指針がぶれてしまった。
・部署内で相談するべきタイミングをもっと増やすべきだった。
仕切り直しから完成まで
結局案件は、ディレクター側で再度ワイヤーから作り直すという話になり、2週間くらい経過したらディレクターから新しいワイヤー(図4)が渡されました。 ほぼ、最終系に近い形でいただきました。
図4

そして、ディレクターが参考にしたWebサイトのURLと一緒に渡され、この形で作り細部はコーディングをしながら直してほしい。 と言われてコーディング作業開始に至りました。
ここまで完成されたものを渡されたら、デザイナー側でビジュアル要素を作る作業はほぼありませんでした。ただ、これをコーダー目線で見た場合、設計図としては 足りていない点があります。 例えば、
・メインビジュアルはリキッドデザインになっているが、その他のコンテンツは幅が想定されていない。
・コーディングで再現するのは難しい部分がある。
・レスポンシブデザインを意識したとき、レイアウトの変化を意識していない。
なので、画像の切り出し方に困ってしまったり、作りなおしになった部分もありました。 また、参考にしたWebサイトを見ると、スクロールしてコンテンツが表示されると簡単なアニメーションと共に表示される仕掛けが(フェードインするなど)がありました。
これを導入するかディレクター側では答えを持っていませんでした。なので、私は「動画」を扱っている以上、動きのある演出の方が良いと提案し、動きを入れるようにしました。
このような形で導入が決まったのでレイアウト構成の作業をしながらアニメーションを追加し、私の感覚で単調にならないように工夫しながら実装しました。 このため、ディレクター側で考える工数より多くの時間が私の作業段階で発生しました。
更に、完成間近のタイミングでコンペナビのページからこのLPにリンクを貼る依頼を受けました。
ディレクターの指示では、
・ヘッダー部分にテキストとボタンを設置してほしい。
・コンペ全般の主催をすることを進めるページにリンクするボタンを設置してほしい
という物でした。
ヘッダー部分は問題なかったのですが、後者の依頼は、意図を聞いてみると新サービスなので、関連項目として見せたいとのことでした。
このような意図であるならば、ボタンではテキストの説明が必要になるし、テキストを書けばページ本来の趣旨を妨害してしまう。だからバナーの形にするべきと説明しました。
結果、バナー制作という想定してないコストもかかることになりました。
反省点:
・コーダーに依頼するのであれば、このような形のワイヤーでよいが、デザインも含めて依頼するなら作りすぎている。
・コーディング開始前に実現できるか検討した上で作業に入るべきだった。
・コーダーに渡すワイヤーなら、動的なイメージについてどのようにするかも含めて検討して渡すべきだった。
・全体的な見積もりがそもそも甘い。
まとめ
今回の案件はディレクター側も私のスキルを知っているという前提での依頼の仕方になっています。また、制作部としても比較的にリソースを割けるタイミングだから、着手したものでした。
しかし、社内案件でも、社内の人を使うから無尽蔵に使える物ではありません。
成果物としては良い物が作れましたが、全体的に多くのコストをかけてしまいました。この点については、企画段階でチーム全体での相談が足りなかったことに原因があります。
今後はもっとコミュニケーションを取り、よく相談しながら業務にあたっていきます。
Author Profile

KANAZAWA
長年webデザイナーをしておりました。業務の幅を広めるため日々勉強しています。
SHARE






