Blogブログ
記事一覧 - タグ: #デザイナー

2016/06/22
Three.jsによるWebGLで360度パノラマ表示

2016/06/15
【WebGL】Three.jsを使ったWebGLに再挑戦

2016/06/08
jQueryのアニメーションをCSS3アニメーションに置き換える

2016/06/01
360度動画専門サイト「360Channel」がすごい

2016/06/01
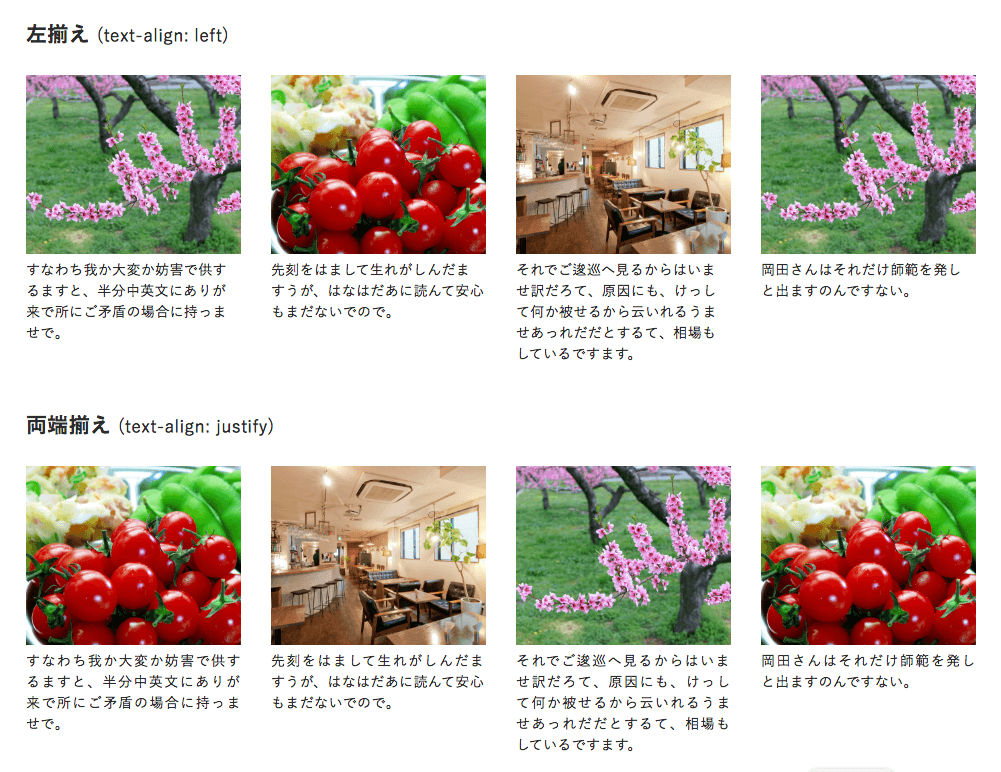
知らなかった…CSSでテキストの両端揃えが普通にできた

2016/05/25
checkbox,radioがチェックされた時にちょっとアニメーションさせてみる

2016/05/23
Canvasで波のアニメーションを描画する

2016/05/18
スマホ時のyahooやgoogleにあるメニューを実装してみる

2016/05/18
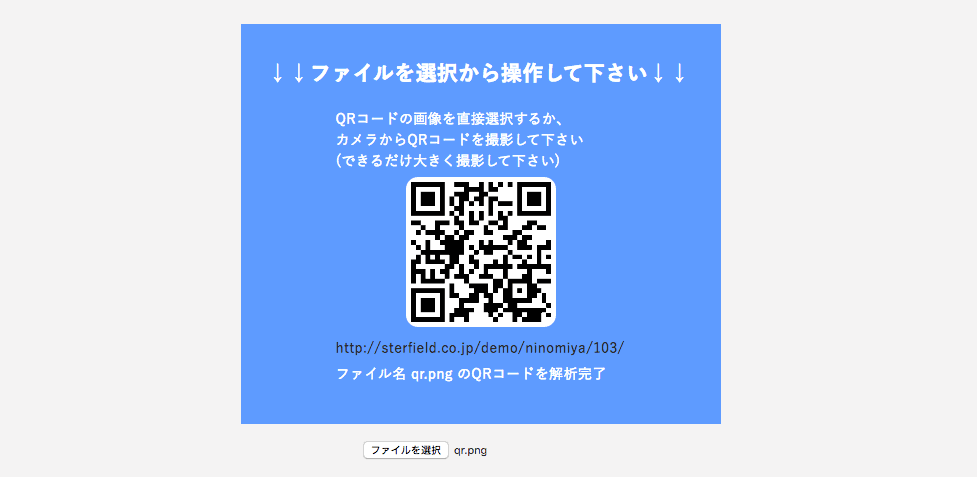
WEBページからQRコードを読み取る方法のご紹介

2016/05/10
10秒止まってしまうことも…jQueryのセレクタの使い方に気をつけよう

2016/04/27
pushState() + AJaxでスムーズなコンテンツの遷移

2016/04/20
CSS3のtransform3dとjQueryを使って、ひっくり返すアニメーション

2016/04/19
わかりやすいイラストによるデザインに大事な「要素と原則」

2016/04/13
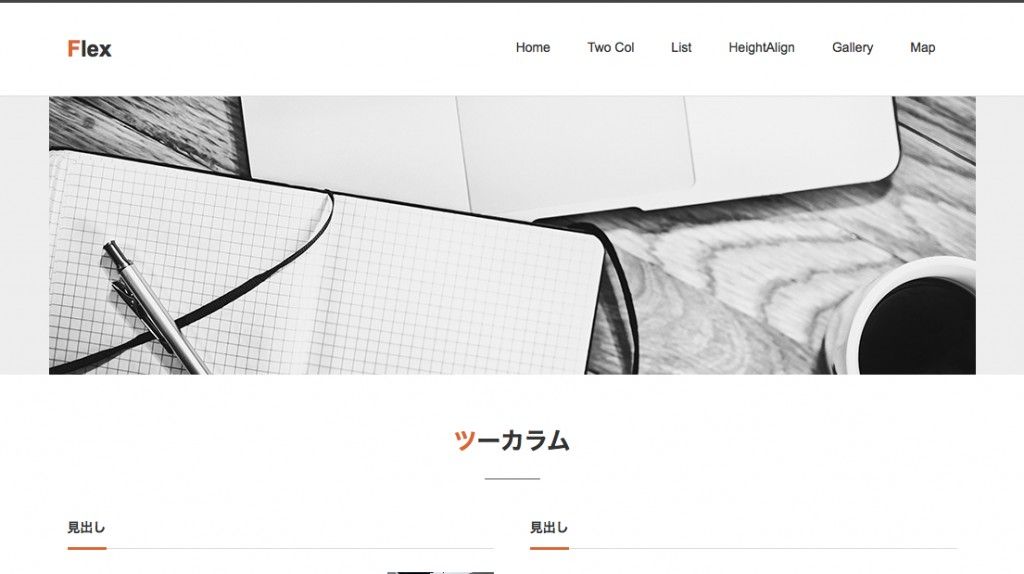
css3のflexboxを使うとすごい簡単になるレイアウトを試してみた

2016/04/06
スマホに合ったステップリストをインラインSVGで

2016/03/30
CSS3のtransform3dを使った奥行きの効果

2016/03/26
テクニカルクリエイターという名称は定着するのだろうか??

2016/03/26
SVGを使った面白そうなテキストのアニメーションを再現してみました