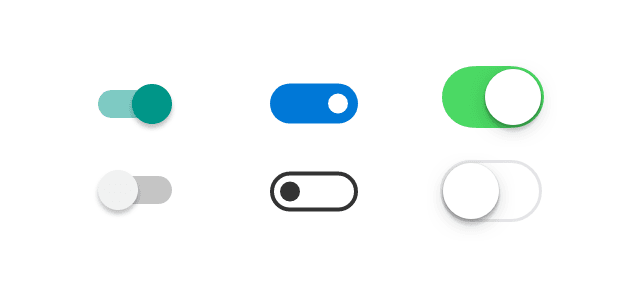
デバイスで見かけるON,OFFのボタンをhtmlとcssで実装してみる

前々からやりたいと思っていましたがなかなかその機会もなかったのですが、管理画面を作ることも増えてきたので一足先に作ってみました。
あのスイッチみたいなUIのパーツは普通のwebサイトではお問合せでもなかなか使うことはないですよね…
普通のサイトで簡単に使えればいいなと思い、HTMLとcssのみで実装してみました。
iOS(風)、Windows(風)、Android(風)の3つを作りました。
DEMOは以下になります。
ちなみにON/OFF切り替え時の動きは適当になります…
windows,androidは持っていません…
簡単ではありますが、
説明になります。
コード
基本的にはhtmlは同じになります。
(コード上はclass名がそれぞれ違いますが、htmlの構成は同じです)
html
|
1 2 3 4 5 6 7 | <div class="switch"> <label class="switch__label"> <input type="checkbox" class="switch__input"/> <span class="switch__content"></span> <span class="switch__circle"></span> </label> </div> |
簡単に説明すると、
checkboxは隠していますが、labelで囲われているのでチェックができるようになっています。
そしてcheckboxにチェックがされているかいないかで、
switch__content,switch__circleのcssを変更しています。
switch__contentはスイッチの背景で、疑似要素を使いながらon,offの切り替えをしています。
switch__circleはその名の通り、丸い部分で、位置や色の設定をしています。
(circleっていうのは本来相応しくないclass名だとは思いますが…)
css
まとめずにひとつずつ別々に書いています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 | /*** iOS ***/ .switch__label { width: 50px; position: relative; display: inline-block; } .switch__content { display: block; cursor: pointer; position: relative; border-radius: 30px; height: 31px; overflow: hidden; } .switch__content:before { content: ""; display: block; position: absolute; width: calc(100% - 3px); height: calc(100% - 3px); top: 0; left: 0; border: 1.5px solid #E5E5EA; border-radius: 30px; background-color: #fff; } .switch__content:after { content: ""; display: block; position: absolute; background-color: transparent; width: 0; height: 0; top: 50%; left: 50%; border-radius: 30px; -webkit-transition: all .5s; -moz-transition: all .5s; -ms-transition: all .5s; -o-transition: all .5s; transition: all .5s; } .switch__input { display: none; } .switch__circle { display: block; top: 2px; left: 2px; position: absolute; -webkit-box-shadow: 0 2px 6px #999; box-shadow: 0 2px 6px #999; width: 27px; height: 27px; -webkit-border-radius: 20px; border-radius: 20px; background-color: #fff; -webkit-transition: all .5s; -moz-transition: all .5s; -ms-transition: all .5s; -o-transition: all .5s; transition: all .5s; } .switch__input:checked ~ .switch__circle { left: 21px; } .switch__input:checked ~ .switch__content:after { background-color: #4BD964; top: 0; left: 0; width: 100%; height: 100%; } /*** Windows ***/ .switch2__label { width: 44px; position: relative; display: inline-block; } .switch2__content { display: block; cursor: pointer; position: relative; border-radius: 30px; height: 20px; -webkit-transition: all .1s .4s; -moz-transition: all .1s .4s; -ms-transition: all .1s .4s; -o-transition: all .1s .4s; transition: all .1s .4s; overflow: hidden; } .switch2__content:before { content: ""; display: block; position: absolute; width: calc(100% - 4px); height: calc(100% - 4px); top: 0; left: 0; border: 1.5px solid #000000; border-radius: 20px; background-color: #fff; } .switch2__content:after { content: ""; display: block; position: absolute; background-color: transparent; width: 0; height: 100%; top: 0; left: 0; border-radius: 20px; -webkit-transition: all .5s; -moz-transition: all .5s; -ms-transition: all .5s; -o-transition: all .5s; transition: all .5s; } .switch2__input { display: none; } .switch2__circle { display: block; top: 5px; left: 5px; position: absolute; width: 10px; height: 10px; -webkit-border-radius: 10px; border-radius: 10px; background-color: #000000; -webkit-transition: all .5s; -moz-transition: all .5s; -ms-transition: all .5s; -o-transition: all .5s; transition: all .5s; } .switch2__input:checked ~ .switch2__circle { left: 29px; background-color: #fff; } .switch2__input:checked ~ .switch2__content { border-color: transparent; -webkit-transition: all 0s; -moz-transition: all 0s; -ms-transition: all 0s; -o-transition: all 0s; transition: all 0s; } .switch2__input:checked ~ .switch2__content:after { background-color: #0078D7; width: 100%; } /*** Android ***/ .switch3__label { width: 37px; position: relative; display: inline-block; padding-top: 3px; } .switch3__content { display: block; cursor: pointer; position: relative; border-radius: 7px; height: 14px; background-color: rgba(34,31,31,.26); -webkit-transition: all .1s .4s; -moz-transition: all .1s .4s; -ms-transition: all .1s .4s; -o-transition: all .1s .4s; transition: all .1s .4s; overflow: hidden; } .switch3__content:after { content: ""; display: block; position: absolute; width: 0; height: 100%; top: 0; left: 0; border-radius: 7px; -webkit-transition: all .5s; -moz-transition: all .5s; -ms-transition: all .5s; -o-transition: all .5s; transition: all .5s; } .switch3__input { display: none; } .switch3__circle { display: block; top: 0px; left: 0px; position: absolute; width: 20px; height: 20px; -webkit-border-radius: 10px; border-radius: 10px; background-color: #F1F1F1; -webkit-transition: all .5s; -moz-transition: all .5s; -ms-transition: all .5s; -o-transition: all .5s; transition: all .5s; -webkit-box-shadow: 0 2px 2px #ccc; box-shadow: 0 2px 2px #ccc; } .switch3__input:checked ~ .switch3__circle { left: 18px; background-color: #009688; } .switch3__input:checked ~ .switch3__content { border-color: transparent; -webkit-transition: all 0s; -moz-transition: all 0s; -ms-transition: all 0s; -o-transition: all 0s; transition: all 0s; } .switch3__input:checked ~ .switch3__content:after { background-color: rgba(0,150,136,.5); width: 100%; } |
難しくはないのですが、iosは動きも含め、
どのようにやるのが効率良く・汎用的にできるかやるのがちょっと手がかかりました…
Author Profile

スターフィールド編集部
SHARE