開発環境の自己証明書をブラウザに信頼させる

経緯と目的
開発環境などの自己証明書(通称オレオレ証明書)を使って
Webアプリケーションを動かしていると、
昨今のブラウザではSSLのセキュリティ警告が出て最悪表示されません。

インセキュアな表示…
Webアプリケーションを動かしていると、
昨今のブラウザではSSLのセキュリティ警告が出て最悪表示されません。
インセキュアな表示…
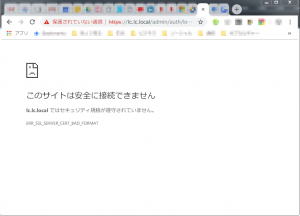
WindowsのChromeでは(自分の環境のみかもしれませんが)以下のように全くアクセス出来ず…
警告メッセージを進めば表示できるケースもあるが面倒。
今回はこのセキュリティ警告に対して
自分の開発環境を例外として認識させるのが目的です。
必要な作業
SSLの種類をCN(CommonName)対応ではなく
追加名としてSAN(SubjectAlternateName)という
マルチドメインに対応させる必要があった。
追加名としてSAN(SubjectAlternateName)という
マルチドメインに対応させる必要があった。
特にChrome58以降では必須となっています。
以下を実施。
1. 証明書のキーを生成
|
1 | openssl genrsa -aes256 -out lc.lc.local.key 2048 |
2. キーのパスワードを削除
|
1 | openssl rsa -in lc.lc.local.key -out lc.lc.local.key |
3. CSRを生成
|
1 | openssl req -new -key lc.lc.local.key -out lc.lc.local.csr |
4. SANリストを作成
|
1 | echo "subjectAltName = DNS:lc.lc.local, DNS:*.lc.local" > san.txt |
5. 証明書(CRT)を生成
|
1 | openssl x509 -req -days 3650 -in lc.lc.local.csr -signkey lc.lc.local.key -out lc.lc.local.crt -extfile san.txt |
5で作成したcrtファイルをWebサーバーに設定。
そしてブラウザにインポートする。以下はMacでの例。
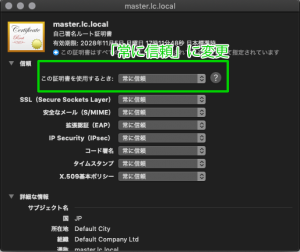
「キーチェーンアクセス」を開き
「システム」の証明書一覧の「+」ボタンを押して上記5で生成したcrtを開く。
その後、詳細を表示し「常に信頼する」を選択。


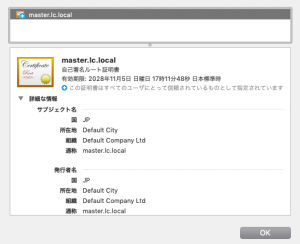
結果が以下のブラウザでのSecurity証明書表示。

Author Profile

スターフィールド編集部
SHARE





