オリジナルアイコンをWebフォントで使ってみよう

Webフォントは、最新のブラウザやスマートフォンやタブレットPCで利用できるだけでなく、
形式によってはIE6などでも利用することができます。
なんとなくとっつきにくいイメージがあったのですが、調べてみると、
サービスも広がっていて、今後実際に自分で使う機会も増えていくように感じました。
今回調べた中で、自作したアイコンをWebフォントに変換して利用する方法がありましたので、
実際にやってみることにしました。
(参考サイト:仕事で使える、アイコン作画のコツとSVG変換のススメ)
↓こちらが作ってみたものです
方法
1.SVGのアイコン画像を準備する
参考のサイトでは、Fireworksを使った方法でしたが、
今回はIllustratorでアイコンを制作し、SVGで出力する方法を使いました。
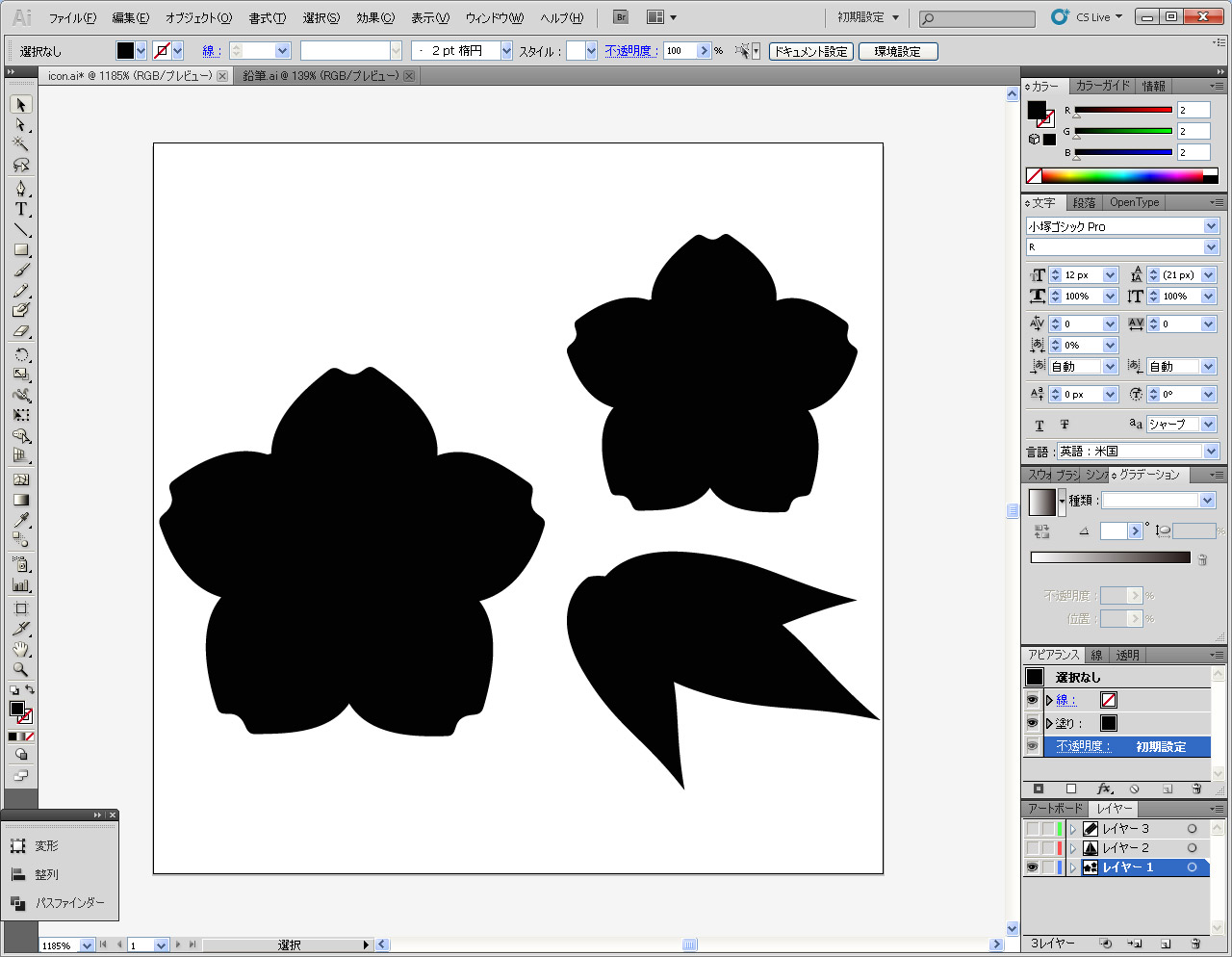
i.画像の準備

パスツールなどを使って画像を制作します。
ポイントは、シルエットにし、重なった部分は「パスファインダー」などを使って合体させておくことです。
合体させておかないと、Webフォントにしたときに、意図した形にならないことがあります。
また、Webフォントに変換してしまうと、グラデーションはもちろん、色の情報はなくなってしまうので、
黒一色で制作するとわかりやすいです。
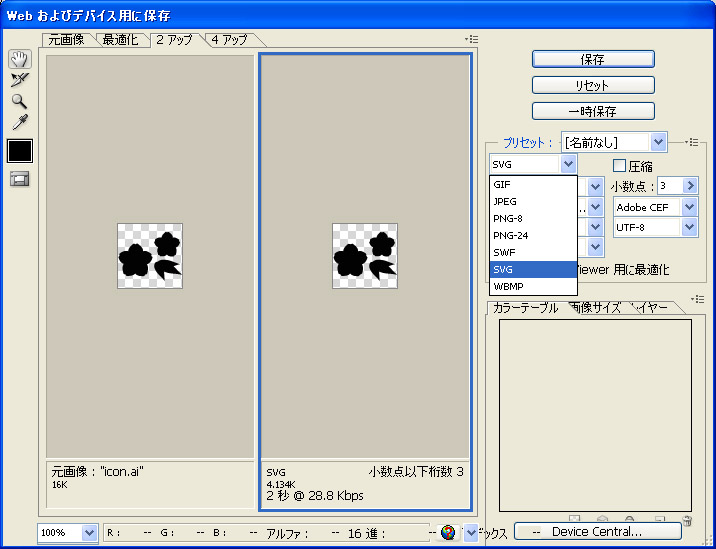
ii.SVGで出力
できたら、「ファイル」→「Webおよびデバイス用に保存」で、保存形式をSVGに設定し、書き出します。

2.SVGをWebフォントに変換
IcoMoonのWebアプリを使ってWebフォントに変換します。
サイトはこちら→http://icomoon.io/app/
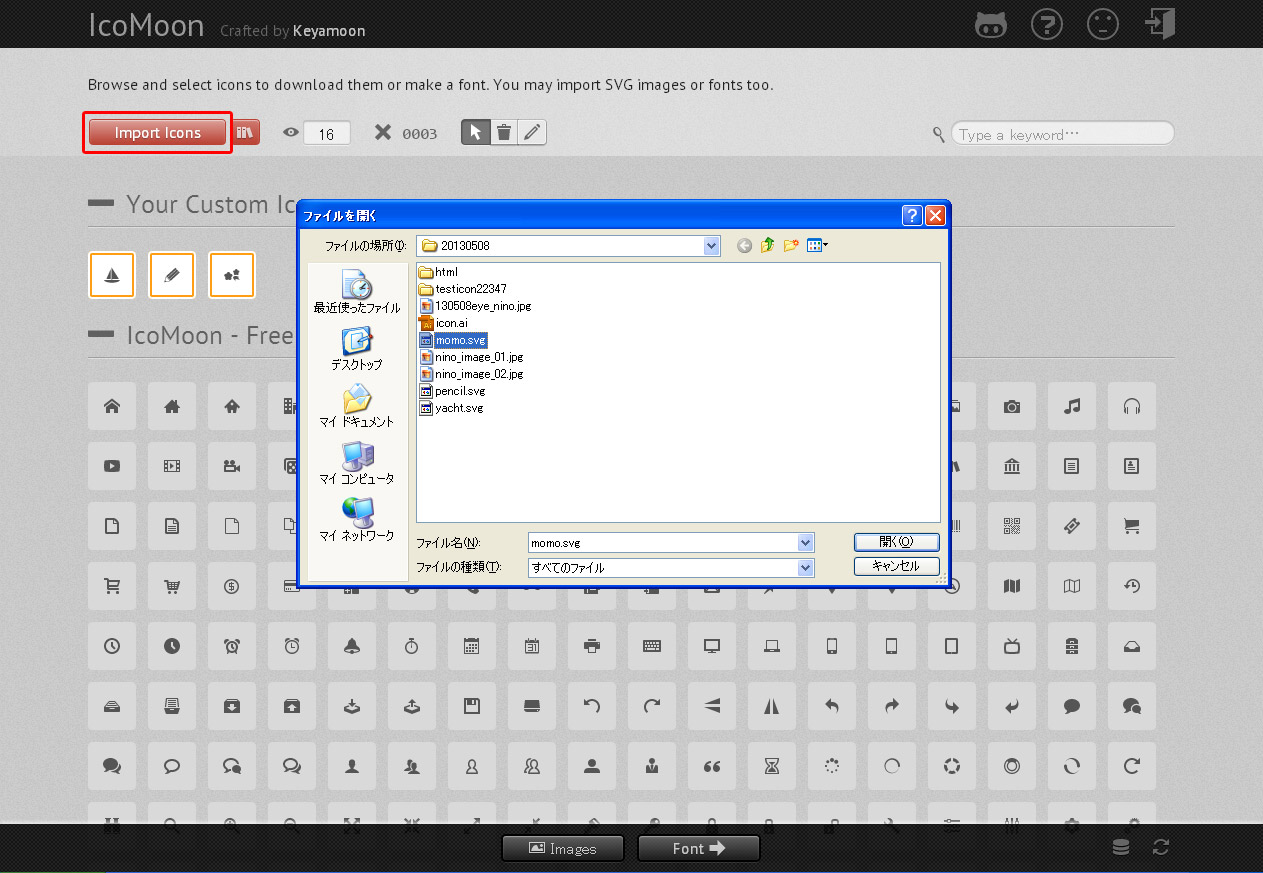
i.ファイルを選択する

「import Icons」をクリックして画像を選択して(複数選択可)、
その後下に表示されたアイコンをクリックして選択します。
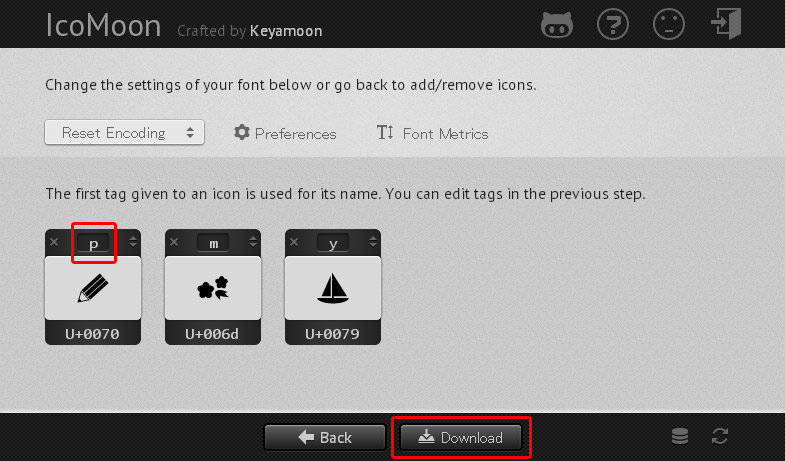
ii.アイコンをあてる文字を選択し、データをダウンロード

アイコンをあてる文字をそれぞれ選択します。
ここで選択した文字を入力したときに、その文字にあてたアイコンが表示されることになります。
フォント名を「Preferences」から指定することができます。
入力が終わったら、下のDownloadのボタンからデータをダウンロードしてください。
3.HTML+CSSで実装する
IcoMoonでダウンロードしたデータに、フォントのセットと、CSS等のサンプルが入っています。
こちらを利用して、Webフォントを指定していきます。
HTML
|
1 2 3 | <p><span class="icon">m</span> 桃 -m-</p> <p><span class="icon">y</span> ヨット -y-</p> <p><span class="icon">p</span> 鉛筆 -p-</p> |
アイコンをあてる文字のみ、<span>などでクラスをつけます。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 | @font-face { font-family: 'testicon'; src:url('fonts/testicon.eot'); src:url('fonts/testicon.eot?#iefix') format('embedded-opentype'), url('fonts/testicon.woff') format('woff'), url('fonts/testicon.ttf') format('truetype'), url('fonts/testicon.svg#testicon') format('svg'); font-weight: normal; font-style: normal; } .icon{ font-family: "testicon"; } |
ダウンロードしたデータに入っているstyle.cssにある「@font-face」をコピー&ペーストし、
対象のクラスにフォント名を指定します。
あとは装飾などをCSSで指定すれば実装が完了します。
大きさを自由に変えられるので、Retinaなどの高解像度のデバイスでも安心です。
アイコンを制作する時間や手間が取れないときは、多くのWebフォントアイコンを公開しているサイトもありますので、
是非ご利用してみてください。
「画像の代わりに使えるアイコンタイプのWebフォントのまとめ」
参考サイト:
アイコンのWebフォント化:
http://www.slideshare.net/r360studio/css-nite68-iconv3
Webフォントの形式と対応状況:
http://tech.nitoyon.com/ja/blog/2012/04/26/web-font-popularity/
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE






