HTMLやCSSをキレイに整形してくれるオンラインツールご紹介

本日は、htmlやcssはたまたjavascriptのソースを綺麗にしてくれるwebサービスを紹介します!
もちろんお金等はかかりません。
綺麗に書くように意識しつつも、
忙しい時期や、修正が繰り返し発生したりすると、
ソースを綺麗にする意識はどこかにいってしまいがちですよね・・・(自分だけでしょうか?)
そんな時に、ソースを書き終わったら、
このツールを使えば、ソースがあっという間にキレイになります。
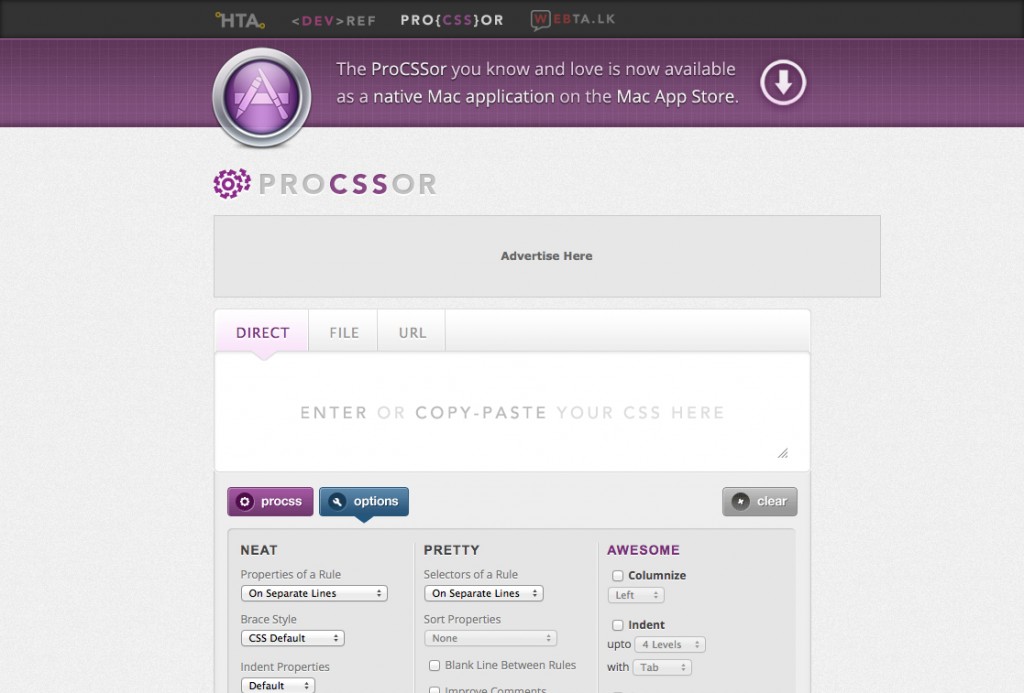
PrpCSSor
・インデントの設定(1から4の半角スペース)
・括弧の位置の指定
・複数セレクタ指定の際、改行or一行の選択
・親子関係の際にインデントの指定
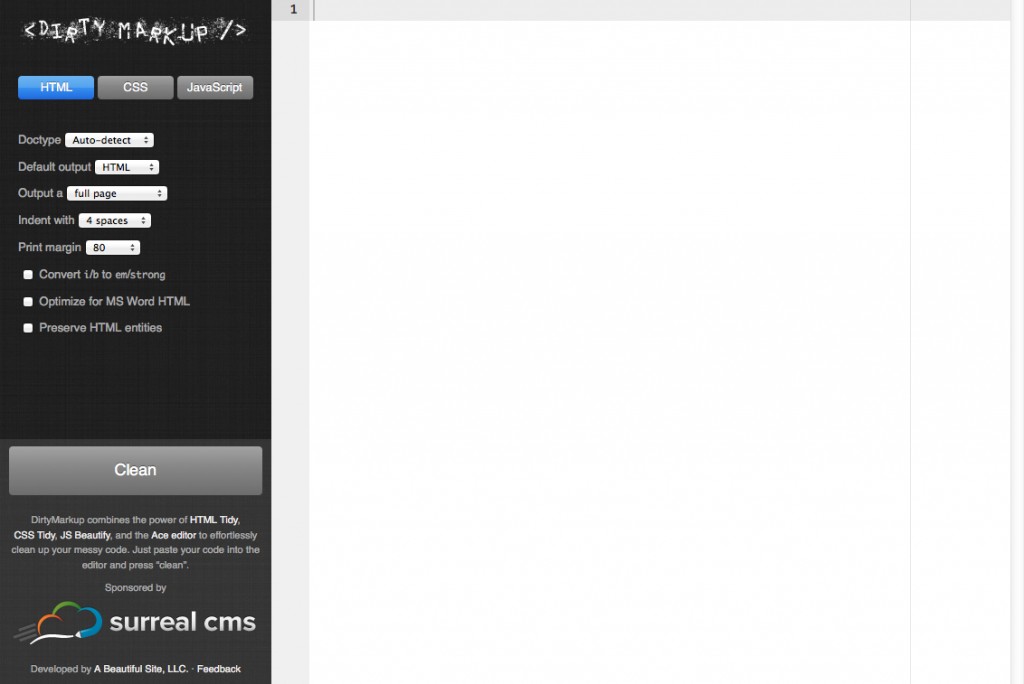
DIRTYMARKUP

こちらは、html,css,javascriptも整形出来ます。
デバック機能もあるようです。
・インデントの設定(1から4の半角スペース、タブ)
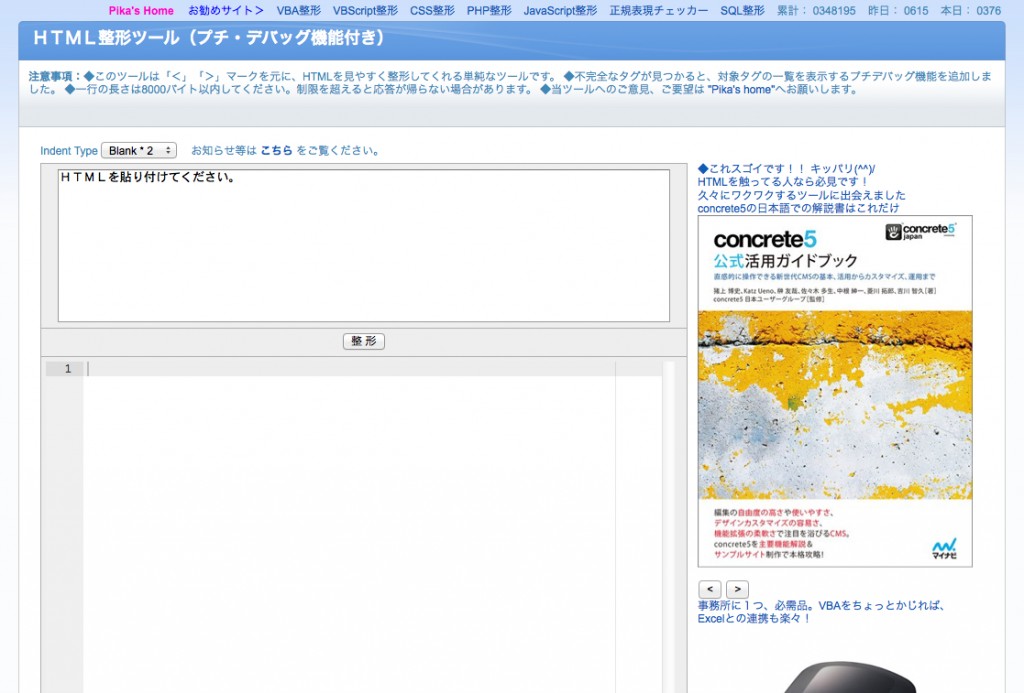
HTML整形ツール(プチ・デバッグ機能付き)

こちらはHTMLのみになりますがシンプルなので、
単純に整形したい場合は、こちらでやるのがいいかと思います。
・インデントの設定(1,2,4の半角スペースかタブ)
名前の通りデバッグ機能もあるようです。
個人的にはソースは汚すぎなければいいという考えですが、
googleさんでhtmlが「こう書いたほうがいいよ」というレギュレーションがあるみたいなので、
それに沿ってみようかなと思う今日この頃です。
それはコチラ
これを翻訳したのがコチラ、
「Google HTML/CSS Style Guide」を適当に和訳してみた | REFLECTDESIGN
中には、cssをアルファベット順に書くという面倒くさそうなものもあります・・・
googleが提唱しているのであれば、
それにのっとるのがベストなのかもしれませんね・・・
Author Profile

スターフィールド編集部
SHARE