Visual tools for web designers

I have gathered together some interesting tools, that i found out to be really useful when it comes to get an overview of the style guide of other great websites.
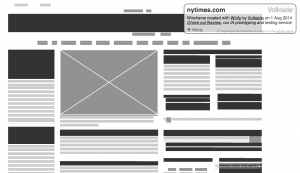
The first tool will help you to see the internal structure of a website, to get inspired by the layouts of other well designed sites, turning any website you like to a wireframe, with just one click.
I would recommend to wait until the whole page is completely loaded before you attempt to “wirify” it. To return to the original page simply click anywhere on the wireframe.
The best way to keep the wireframe and use it afterwards is to save the whole page as an image, using a browser add-on or extension, like the following ones:
- Screen Capture extension for Google Chrome
- Screengrab add-on for Firefox.
Check how Wirify works in this video:
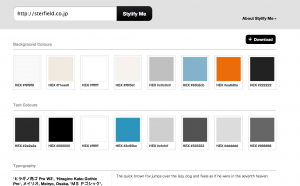
Stylifyme was created to help designers gain an overview of the style guide of a site, including colours, fonts, sizing and spacing. Just copy the link of any particular site you like, and simply paste it in Stylifyme site and you will get the results in a couple of seconds.
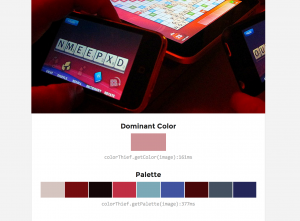
This simple tool helps you to grab the colour palette from an image.
Give it a try, scroll down the site and drag an image inside, Colour thief is going to reveal the dominant colour on top and the full colour palette.
Author Profile

スターフィールド編集部
SHARE