フリーフォントをwebフォントとしてサイトで使用してみる

webフォントを使用するケースが増えております。
webフォントを使用する場合、googleフォントを使うか、
webフォントを提供しているサービスを利用するかですが、サービスを利用するとお値段がかかってしまいます。
そしてもうひとつ、自分でフォントファイルをUPして使用する方法があるかと思います。
ただ、普通のフォントファイルだと、容量が重くサイトの表示スピードに影響がでてしまうこともあると思います。
そこで、商用利用可能なフリーフォント(Webフォントとして利用可能なフォント)を、必要な文字だけを抜粋して、woffというフォントファイルに変換し、サイトで使用する方法をご説明します。
流れとしては以下になります。
その前にまず、「woff」とはなにかを説明します。
「woff」 (Web Open Font Format)とはWebページ埋め込み用フォーマットで、Webフォントとして使われるために作られたフォントファイル形式でほとんどのブラウザで使用できるようです。
古いブラウザに対応しなくてはいけないという場合をのぞき、woff一本で大丈夫そうです。
対応Webブラウザ
フリーフォントを用意する
今回はロゴたいぷゴシックというフォントを使用させて頂きました。
いい感じのフォントです。
ちなみに、ttfファイルで4MB程あります。
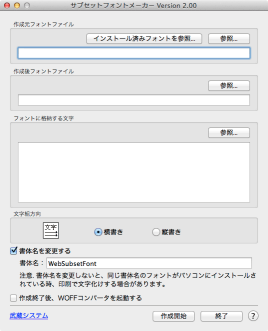
フリーフォントをサブセットフォントメーカーで必要な文字だけ抜粋する
以下のサイトでソフトをダウンロードし、変換します。

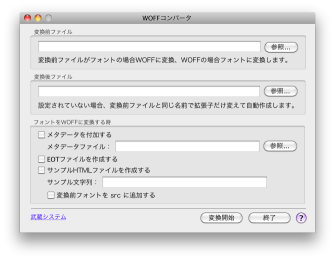
2で作成されたフォントファイルをwoffに変換する
以下のサイトでソフトをダウンロードし、変換します。
2と元の会社さんは同じで、両方ダウンロードしておけば、2から自動的に3へ移行してくれます。

今回は文字を「株式会社スターフィールドです。」だけにしましたので、
woffファイルは、3KBになりました!軽いですね!
cssで指定し、フォントを適用させる
3で出力されたファイルを使い、webフォントの設定をします。
|
1 2 3 4 5 6 7 | @font-face{ font-family: 'myFont'; src: url('../myfont.woff') format('woff'); } .font{ font-family: 'myFont'; } |
@font-faceで読み込むフォントを指定します。
@font-face内でfont-familyで好きな命名をしますと、
あとは通常のfont-familyで指定すれば好きな箇所にフォントを適用出来ます!
実際に試してみましたので、デモ画面をご覧下さい。
必要な文字数だけ設定すればファイルがだいぶ軽くなると思いますので、
決まっている場合はいいですね!
Author Profile

スターフィールド編集部
SHARE





