2020/02/12
すぐ作れちゃう!?SVGを使った簡単手描き風テキストアニメーションの作り方

今回は、たまにコーポレートサイトやプロモーションサイトで使用されている
手描き風のテキストアニメーションについて、
こちらのサイト様を参考に実践してみました。
↓
参考リンク「CSSとSVGで手書き風のアニメーションを作る方法」
URL:https://linksbase.net/all/website-tips/css-svg-animation/
まずは完成形です。↓
イメージサイト→フォーラスカンパニー様
これがあるだけでもだいぶサイトの印象が変わるのではないでしょうか。
また、英語だけでなく筆で書いたような日本語のフォントがあればトップページに置くだけでも力強いイメージを持たせることが可能ですね。
手描き風テキストアニメーション作成の簡単な流れ
- テキストを決める
- テキストカラーを決める
- パスを上から一筆書きの様に重ねる
- パスを動かす
実際に表示するテキストの作成
今回はlllustratorを使用しました。
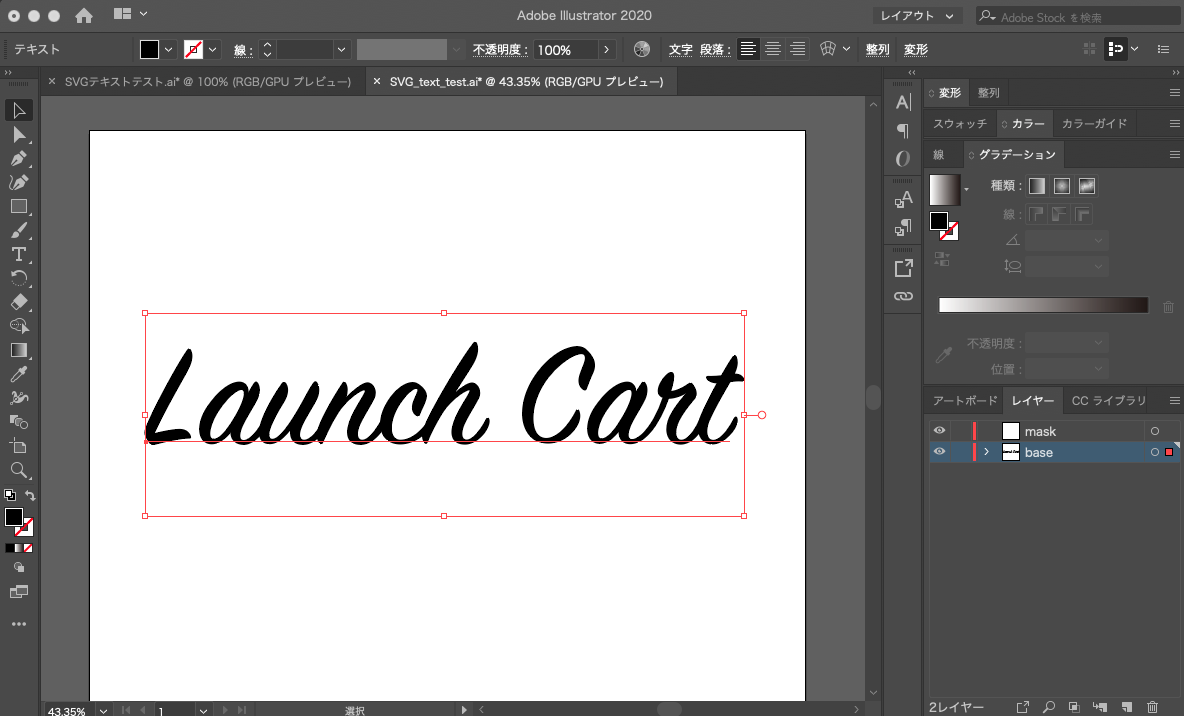
まず初めにlllustratorに元のテキストデータ(表示させる方)とマスク(テキストをなぞったもの)の2つのレイヤーを作成。
このレイヤー名がSVGにした時のIDとなる為分かり易い名前をつけてあげると良いと思います。
ここでは「base」と「mask」という名前をつけました。
<図1:テキストデータ作成>

後ほどマスクを作る際に仕上がりを綺麗にしたい場合は太さが均一だったり、文字同士の間隔が狭くないものだったりするのが良いそうですが今回は特に気にせずフォントを選びました。
「base」レイヤーに手描きさせたいテキストを打ち込み、それをアウトライン化します。
その後、オブジェクト>複合パス で複合パスを作成します。
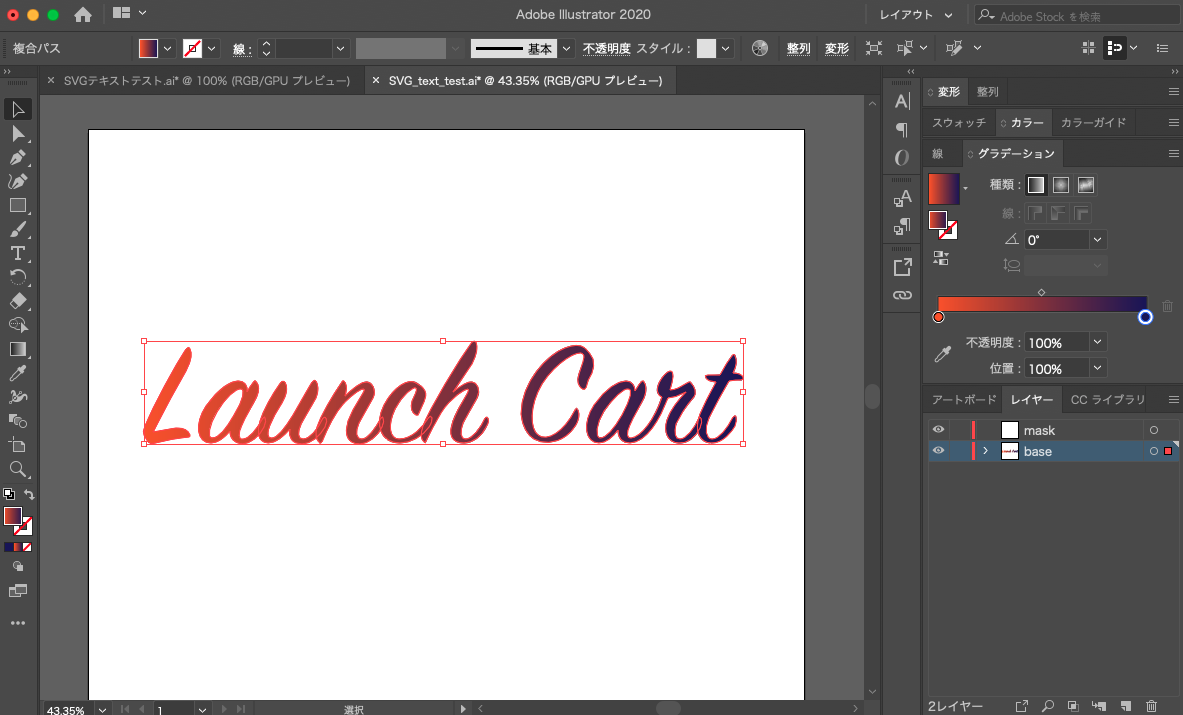
あとはビジュアル要素としてテキストのカラーを決めます。
ここで完成形のビジュアルが決まりますのでサイトのデザインにマッチしたものにしましょう。
<図2:テキストデータ作成(デザイン)>

これでベースとなるSVGが完成です。
実際に表示されるテキストになりますのでサイトイメージとあったものにすると尚よいかと思います。
次に
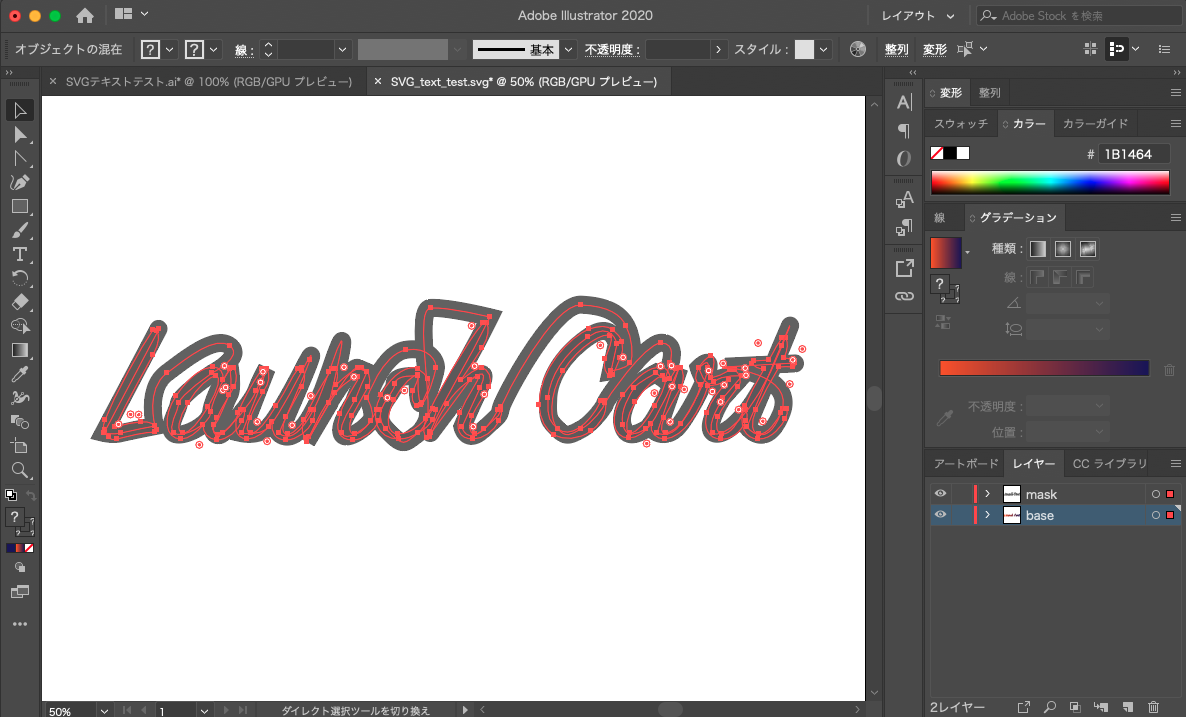
先ほど作った「base」レイヤーをロックし「mask」レイヤーに切り替えてからペンツールでマスクを書いていきます。
なるべく一筆書きが良いとのことで今回仕上がりはあまり気にせず書いてみました。
この際、マスクがベースのテキストを必ず隠すようにしてください。
そうしないとテキストが欠けた状態で表示されてしまいます。
マスクの線の太さなどの調整をしましたらマスクSVGが完成です。
また、文字と文字が離れすぎている場合は再生タイミングが遅れてしまう為、1つのレイヤーで完成させようとするのではなく、レイヤーを別けて作っても良いかと思います。
<図3:テキストデータパス作成>

ベースSVGとマスクSVGが完成したらSVGを保存します。
パスに動きを加える
次はエディタの番で、Bracketsを使用します。
新規にhtmlファイルを作成し、その中に下のコードを入力します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html> <html lang="ja"> <head> <title>タイトル </title> <style type="text/css"> <!--コピペ--> </style> </head> <body> <div class="svgall"> <svg class="mask" viewBox="〇〇" id="move" > <!-- アニメーション画像 --> <defs> <mask id="clipMask"> <!--マスクのpath--> </mask> </defs> <!-- ベース画像 --> <image xlink:href="ファイルパス" width="100%" height="100%" mask="url(#clipMask)"> </image> </svg> </div> <script src="https://cdn.jsdelivr.net/npm/vivus@latest/dist/vivus.min.js"></script> <script> new Vivus('move', { type: 'oneByOne',duration: 150,forceRender: false, animTimingFunction:Vivus.EASE_OUT})</script> </body> </html> |
これを保存し、Bracketsの方で読み込みます。
この時に先ほど書き出ししたSVGファイルの方も読み込みましょう。
2分割表示にすると非常に操作し易く良いです。
SVGコードからCSSの部分をコピーしてhtmlのstyleにペーストしましょう。
その時に.st1{の後は「fill:none」となる様に修正することと、strokeの値を#fffにしましょう。
|
1 2 | .st0{fill:url(#SVGID_1_);} .st1{fill:none;stroke:#fff;stroke-width:27;stroke-linecap:round;stroke-miterlimit:10;} |
同じようにviewBoxの値もコピー&ぺーストでhtmlの方に値を入れます。
viewBox=“0 0 1280 1024″ ←※入っている値は設定サイズによって変化します
|
1 2 3 4 | <body> <div class="svgall"> <svg class="mask" viewBox="0 0 1280 1024" id="move" > <!-- アニメーション画像 --> |
次にSVGの方からマスクのデータ(<g id=”mask”>〜</g>まで)を切り取りして
Htmlのマスクのpathの部分に貼り付けします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- アニメーション画像 --> <defs> <mask id="clipMask"> <!--マスクのpath--> <path class="st1" d="M184,391L99,552c0,0,14.5,3.5,26.5,0.5s53-11,53-11s-15-57,18-82s76-59,98-42s-27,42-27,42s-50,34-52,47 s-19,37-8,46s56-12,58-33s29-68,29-68s5,32-1,42s-16,42-23,47s2,22,13,12s45-47,52-66s16-34,16-34l-39,100c0,0,26,6,42-10 s52-86,52-86s20-40,12-17s-48,113-48,113s33,39,78-94s0,48,0,48l-35,59c0,0,65-120,79-114s14,6,14,6s-17,37-19,44s-25,36-20,51 s37-7,45-19s-5-35-5-35s23-69,59-75s48,18,47,28s-14,52-22,55s-6-42-6-42s-36-4-36,12s-40,41-13,70s28,22,50,6 c3.8-2.7,13.7-16.1,14.5-26.3c3.8-49.4-19.5-166.8,4.5-167.7c29-1,91.4,14.5,91.4,14.5c-34.5,71-69.8,122.5-93,178 c-0.4,0.9,0.7,1.6,1.3,0.8l61.3-81.4c0,0,34-28,15,12s-27,60-27,60s6,29,33,4s23-19,27-34s81-161,124-159s61,16,70,33s12,48,6,57 s-30,13-30,13l9-42c0,0-7-37-44-11s-60,60-62,94s2,36,15,49s19,9,36,0s37-36,37-40s62-94,87-94s14,32,14,32l-8,26l-15-11 c0,0-28,15-33,23s-23,36-18,57s20,16,36,7s52-95,52-95l-35,100c0,0,19,11,37-14s40-68,43-86s-15,0-15,0s10,34,23,22s44-9,44-9 l-30,33c0,0-28,44-15,54s60-18,107-134s-54,125-54,125s29,39,53-21s-87-72-87-72l108-5"/> </mask> </defs> |
この際にSVGに残った<g id=”mask”></g>は削除します。
これで手描きの様なイラストアニメーションができます。
下部にあるduration:〜の部分の数値を変えることによって速度を変えることができるので色々試してみると良いかもしれません。(早いほうがマスクの粗さなどをごまかせるかもしれません。)
今回はふと見てかっこいいなと感じたテキストのフェードインアニメーションを他サイト様を参考に実践してみましたが、ちょっとしたアレンジや工夫を加えることで興味を持ってもらったり、そのサイトのイメージをより強いものにできるテクニックだと感じました。
また、「Now Loading…」といった画面のロード中アニメーション等にも応用出来ます。
次回も気になったテクニックなどを紹介して行けたらと思います。
参考リンク様
ほぼほぼと言っていいほどこちらのサイト様を参考?実践?させていただきました。
動画で説明もされている様ですのでそちらをご覧いただくとよりやり方が詳しくわかると思います。
「[ビデオ解説付] CSSとSVGで手書き風のアニメーションを作る方法」
https://linksbase.net/all/website-tips/css-svg-animation/
Author Profile

スターフィールド編集部
SHARE






