instaVRでコンテンツを作ってみる

VRのコンテンツを作る場合はUnityを利用する事が一般的になっていますが、InstaVRの登場で変わるかもしれません。
動画や画像をプレビューするだけであれば必要ありませんが、インタラクティブな要素を含んだコンテンツを作成する場合はUnityなどでプログラミングする必要があります。しかしInstaVRはプログラミングなしでインタラクティブなVRコンテンツの作成ができてしまいます。
まだ複雑な物はできませんが、操作が非常に簡単なので低コスト且つ短時間で作れるのが魅力です。
youtubeやfacebookにvr動画・画像をアップロードすると、自動で最適化という名の画質劣化が起きてしまいますが、InstaVRはweb上でプレビューする場合でも劣化がありません。
InstaVRの無料版を使ってみる
続いてシーンとなる360度の画像または動画を追加します。

シーンを選んで360度のどこを正面とするかという事も調整します。これはユーザーにフラストレーションを与えないために重要な要素ですが、調整は非常に簡単です。

他のシーンへのリンクを設定します。リンク先となるシーンを選択して、必要であればアイコンのサイズを調整したり、画像を設定できます。

音楽やナレーションを追加する事もできます。

2つ目のシーンにも1つ目のシーンへのリンクを設定します。これで2つのシーンを行き交う事ができるコンテンツが完成です。
シーン内には「Hot spot」を追加する事で動画や画像を設置する事もできます。

続いてアプリにする場合のロゴやホーム画面を「Branding」から設定します。有料プランからInstaVRのロゴを外すことが可能です。

あとはpackageでビルドするだけです。

完成したアプリはQRコードからもダウンロードできます。

アプリができるまでに15分もかかりませんでした。
spatial audio 360度音声も設定できる
試験導入中という表記はあるものの、spatial audio(360度音声)の設定項目も存在していて、どの方角からどんな音がするかを音声ファイルを追加する事で演出可能です。
無意識に音がなっている方を人は見るので、見せたい方向に効果音や音楽を設定する事でガイドとしても利用できます、没入感を損なわないガイドとして活用できると思います。

VRコンテンツのWeb配信
個人的にはデバイスを限定しないという意味でVRはWebブラウザ上で活用するのが一般化する早道だと考えています。
無料版では利用できませんが、InstaVRは作成したコンテンツをWeb配信するのも非常に簡単みたいです。
pakegeからwebを選んでビルド(pablish to web)するだけで、InstaVRのストレージ上にVRにアクセスできるURLが生成されます。
web配信したコンテンツのデモです。
http://www.too.com/product/software/vr/instavr/embed01.html
http://www.too.com/product/software/vr/instavr/embed02.html
http://www.too.com/product/software/vr/instavr/embed03.html
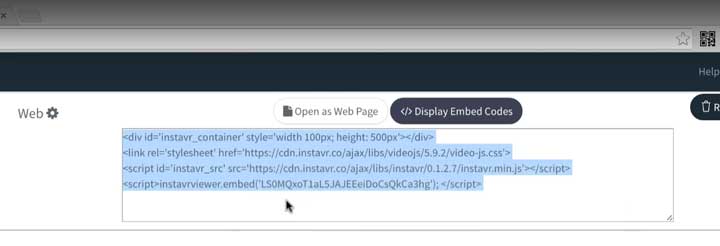
Webページに埋め込むこともコードを書き出してくれるので簡単にできるようです。

埋め込みの例がこちらです。
まとめ
VRがいわゆるキャズムに落ちてしまわないためには、豊富なコンテンツ量が必要だと考えます。InstaVRはVRコンテンツ制作のハードルを下げるという意味で、コンテンツ量の増加に一役買ってくれそうです。
Author Profile

スターフィールド編集部
SHARE