Blogブログ
記事一覧 - タグ: #Canvas

2019/01/09
データの可視化ツール Echarts

2018/01/17
A-Frame で簡単にVRを実装する

2017/09/13
「adobe animate CC」が結構使える!Premiereにアニメーションを読み込む方法

2016/12/07
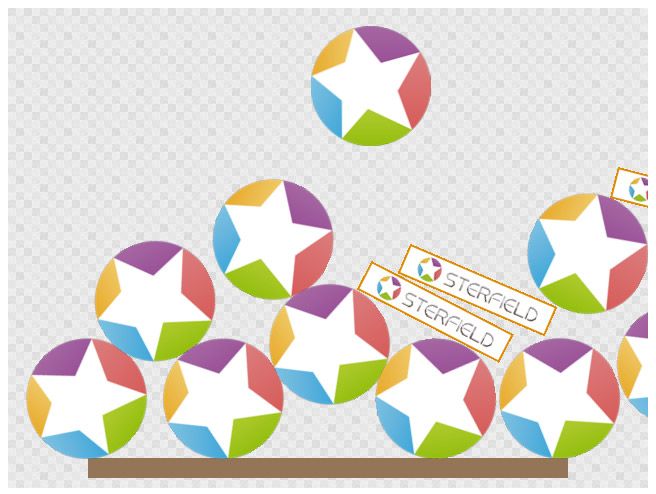
物理エンジン「Matter.js」でCanvasアニメーションの質感をアップさせる

2016/10/26
requestAnimationFrame()で、アニメーションの速度をデバイスの処理速度に依存しないようにする

2016/10/19
Canvasで渦巻きの切り替えアニメーション

2016/08/10
Canvasで画像の白を透過にする

2016/08/03
CanvasでPNGの透過を利用してシルエット画像を作る

2016/06/29
【WebGL】Three.jsでガラスのような表現

2016/05/23
Canvasで波のアニメーションを描画する

2016/05/18
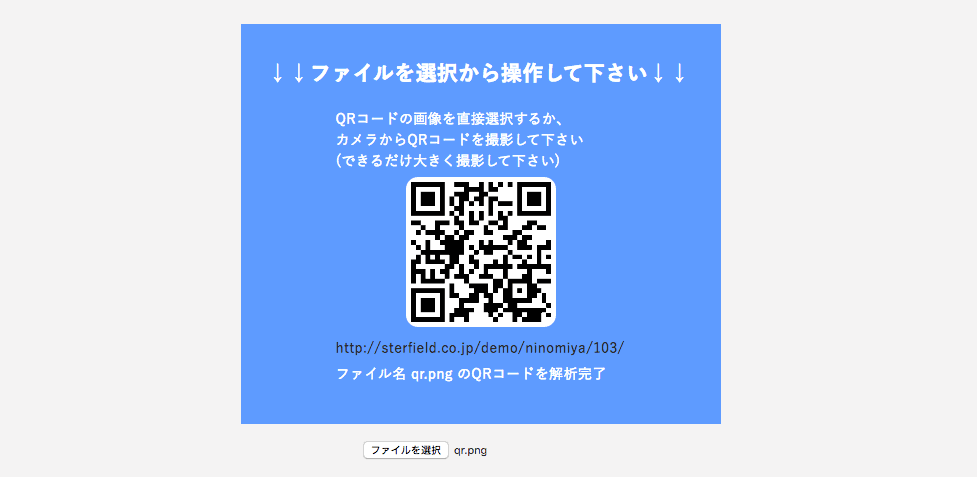
WEBページからQRコードを読み取る方法のご紹介

2016/02/24
【Canvas】円でぼかしのような視覚効果

2016/01/26
Canvasの複数の図形をprototypeで同時に扱う

2016/01/20
Illustratorで書きだしたSVGの要素をCanvasでの記述に置き換えてみよう

2015/12/16
CanvasにSVGファイルを読み込んで表示する

2015/06/17
SVG&Canvas&WebGLが選べる2Dのライブラリ「Two.js」

2014/12/10
HTML5のCanvasの画像処理に挑戦(透過率の変更)

2014/11/05
「Matter.js」を使ってCanvasの物理演算をやってみました